Creating form-based dynamic html elements, Creating form-based dynamic html elements 23 – Apple WebObjects 3.5 User Manual
Page 23

Creating the Page’s Content
23
Each element has its own Inspector that allows you to set properties
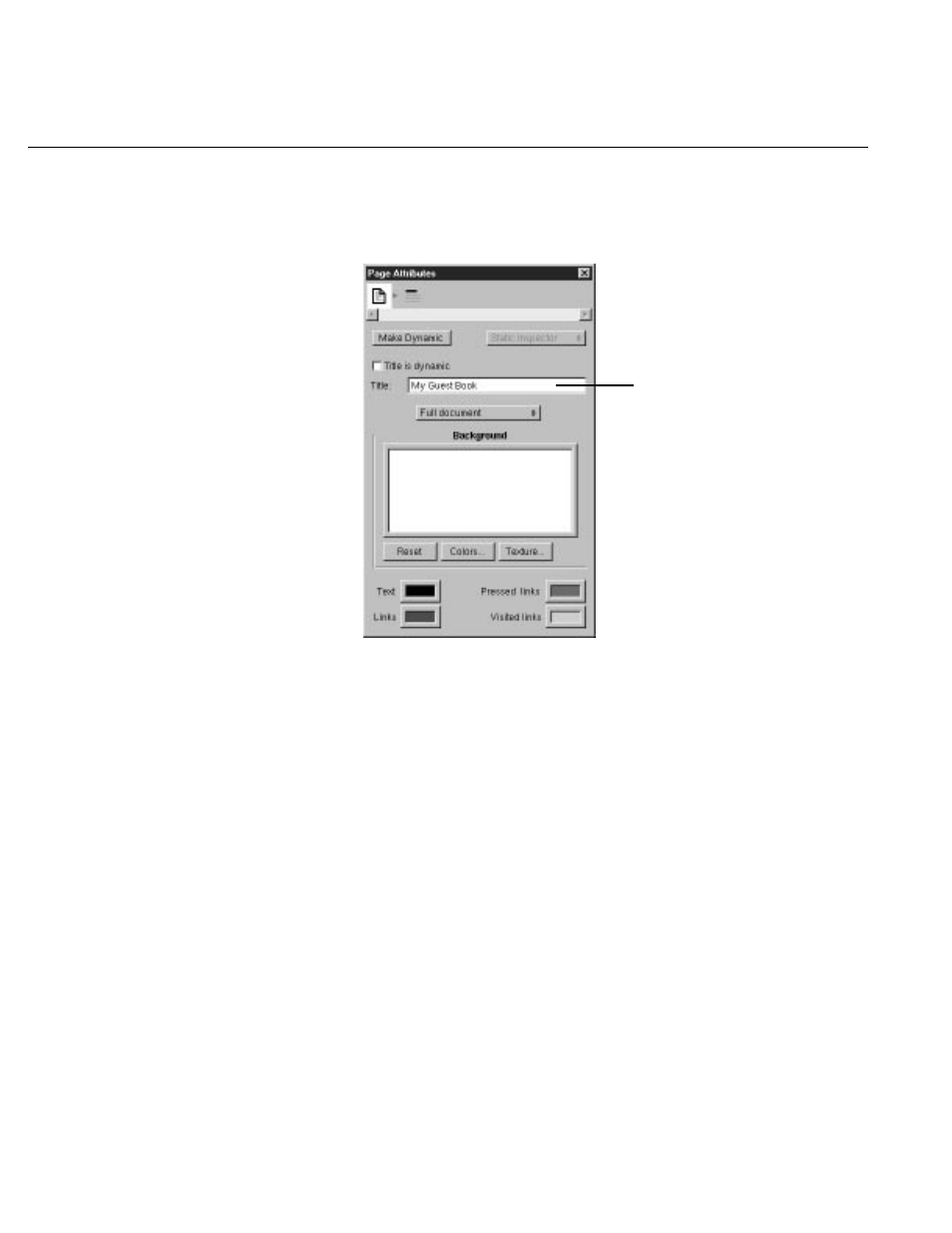
appropriate for the element. The Page Attributes Inspector allows you
to set properties such as the page’s title and its text color.
4. Enter a title (such as My Guest Book, or something else of your
choosing) in the Title text field. This is the title of the window that
appears in your web browser when you run the application.
5. Close the Inspector window.
6. Choose File
m
Save to save the Main component.
Note:
Version 3.5 of WebObjects Builder doesn’t allow you to undo
actions you take when editing your component. Therefore, it is a good
idea to save frequently. That way, if you make a mistake, you can
revert to your previously saved version.
Creating Form-Based Dynamic HTML Elements
In this section, you’ll create a form with several elements to capture input
from a guest. These elements look and act like HTML form elements but
are actually dynamic WebObjects elements, which enable your code to
receive and manipulate the data entered by the user.
Enter page’s title here.
