NewTek LiveText User Manual
Page 18

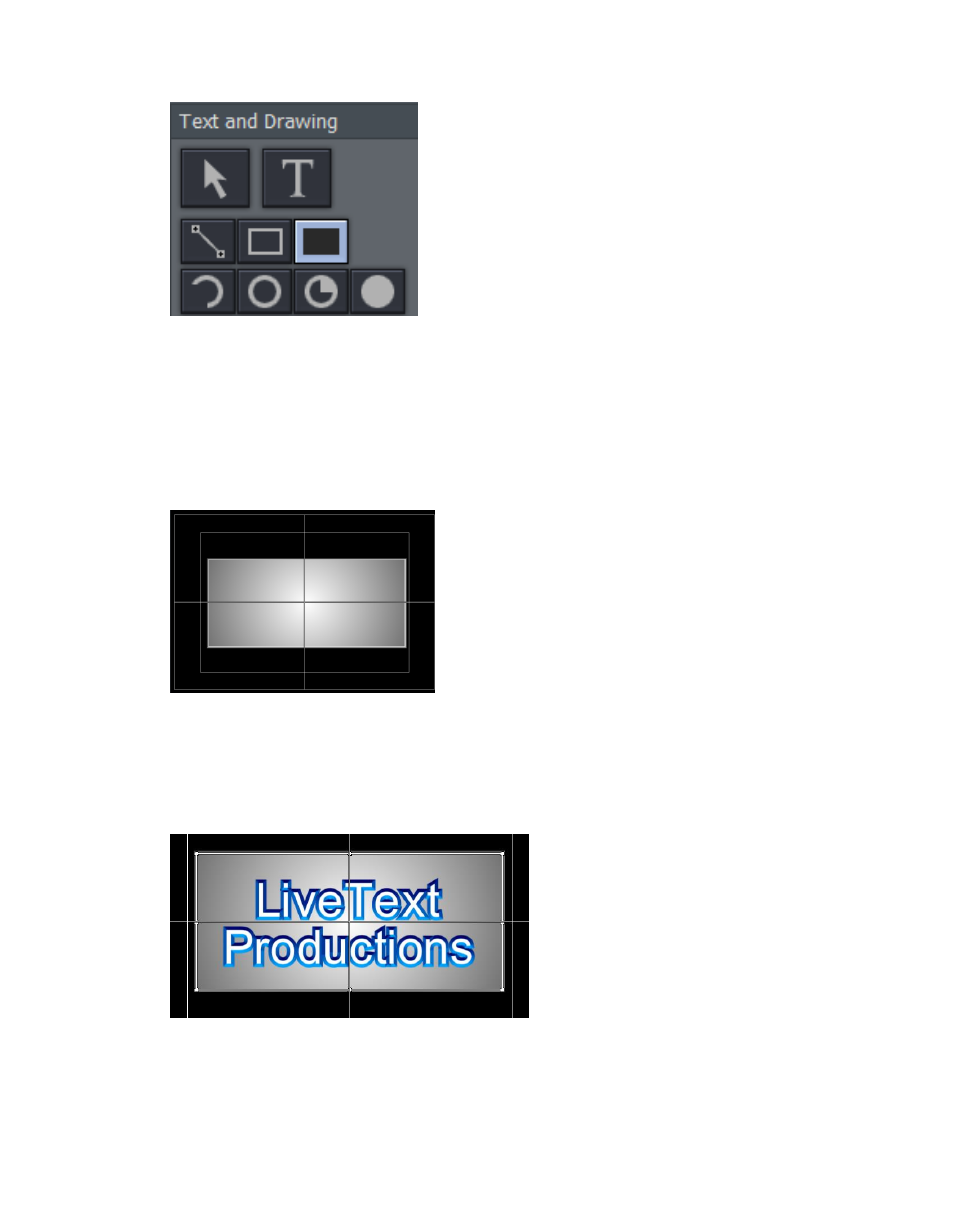
11
Figure 13
9. Click the Filled Rectangle button in Text and Drawing
10. Click thumbnail number 6 in the Styles tab, and drag out a rectangle in the Canvas that
completely covers your text.
Figure 14
11. Select the rectangle (using the Arrow tool), and click Send Backward in the Alignment
section
Figure 15
