Defining and modifying passport size and passports, Defining and modifying sizes, Creating a size – DgFlick Passport Xpress User Manual
Page 11

User Manual 5.0
Page 10 of 44
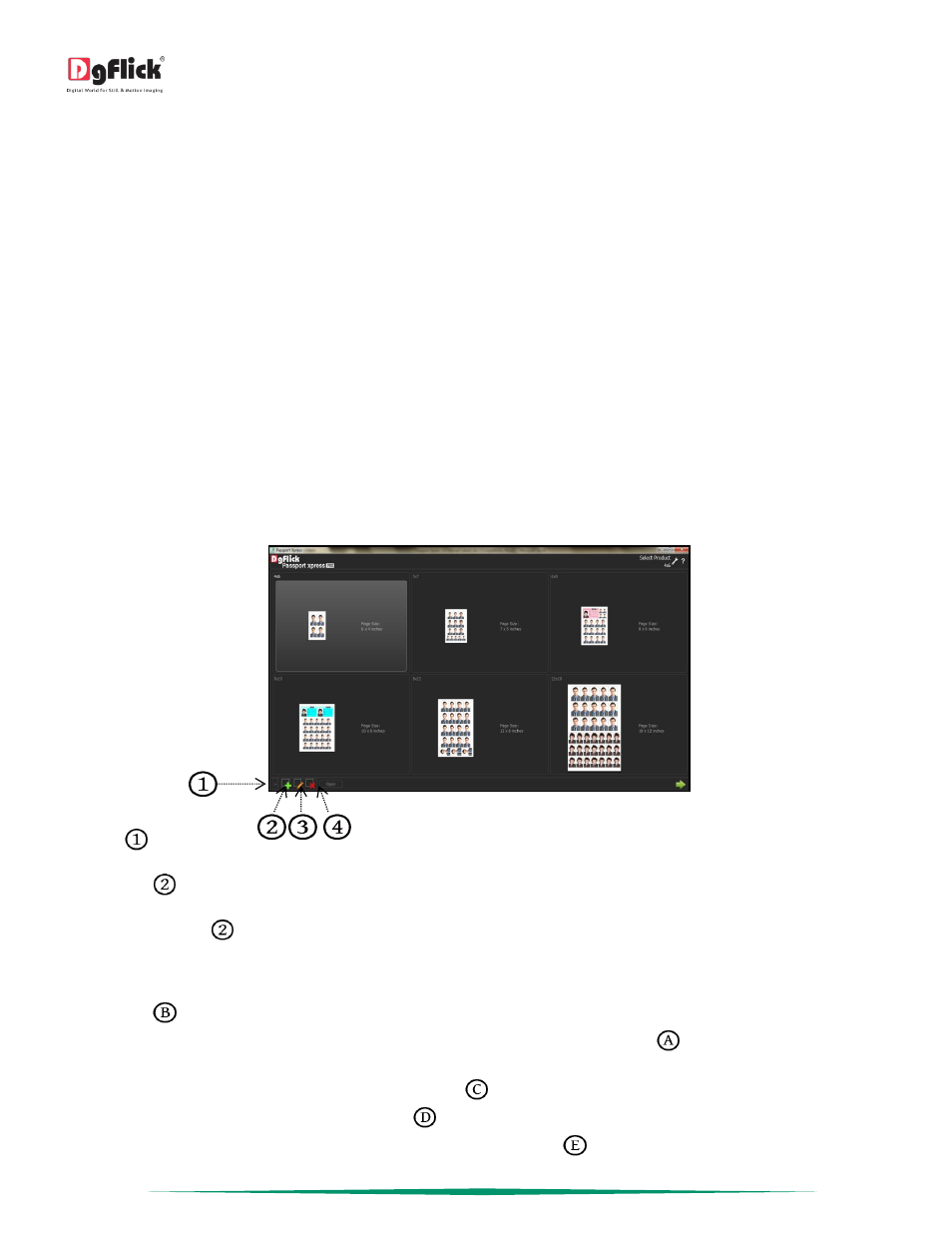
After opening Passport Xpress, the first screen you see is ‘Select Product’ window. In this window, you can see all the
Passports packages. The available Standard page sizes are 4 X 6, 5 X 7, 6 X 8, 8 X 10, 8 X 12 and 12 X 18. These are
available in inches but you may change the units from preference tab.
Defining and Modifying Passport size and Passports
*
Passport Xpress has a wide variety of predefined package sizes for Passports. However, in case the Passport size you
have in mind is not among the standard sizes, you could create your own size, edit it or delete it as per your need. You
can define your own custom Passport parameters such as Size, DPI and Safe Area.
This section guides you for how to add, edit or delete the given standard sizes in the software.
Defining and Modifying Sizes
*
Passport Xpress comes with standard printing sizes, if the size you want to use is not available amongst the provided
sizes, you could create your own size and also edit or delete it as per your requirement.
Creating a Size
*
In ‘Select Product’ window you will get various Passport package sizes. Here you can create your own size.
‘Select Product’ window
Click on
at the lower left-hand corner of the screen to view the ‘Add’, ‘Edit’ and ‘Delete’ options.
‘Add’ button
lets you add new passport size.
Click on ‘Add’ button
to add a new Passport size on the ‘Select Product’ Window.
On the next Window – ‘Create Page’ window, – fill in the fields corresponding to:
o ‘Name’:
The name you want for your new size.
o ‘Ref. Image’: The image you want for your new size, Clicking on the ‘Browse’ icon
to the right of this field lets
you choose the reference image from the path in which you saved it.
o Fill in the parameters like width, height, units and DPI
.
o Define the left, right, top and bottom margins
.
o You could add your comments by clicking on the ‘Comment’ button
.
