Sampling areas – PRG Mbox Studio Manual v3.6.1 User Manual
Page 78

72
MBOX
®
STUDIO USER MANUAL
depend on the fixture and its orientation. Finally, you select if the scan is linear (moves across one row and then
across the next in the same direction) or if it is zigzag (moves across one row and then across the next in the opposite
direction).
Go ahead and create a new fixture profile. Give the profile a name and then a width and a height. Select a shape for
the pixels in the fixture and then a pixel type and a fixture rotation if desired. For the time-being, leave the slew rate,
mask, fixture level, and pixel fill controls at their default settings. Finally, adjust the scan order of your fixture
appropriately. When you are done with your fixture creation, click the Okay button to return to the Pixel Map and place
some of your fixtures on the context grid.
You can import custom fixture profiles from previous show files by selecting the last entry in the Fixture Type pop-up
list and then selecting the patch file in which the custom fixtures are included. If you create numerous custom fixture
profiles, save your patch file to an external drive and take them with you for the next show. PRG has the capability to
create special fixture types that cannot be created by the on-board fixture creation tool. If you require a custom fixture
type that cannot be created with the profile creator, please contact your PRG representative for assistance.
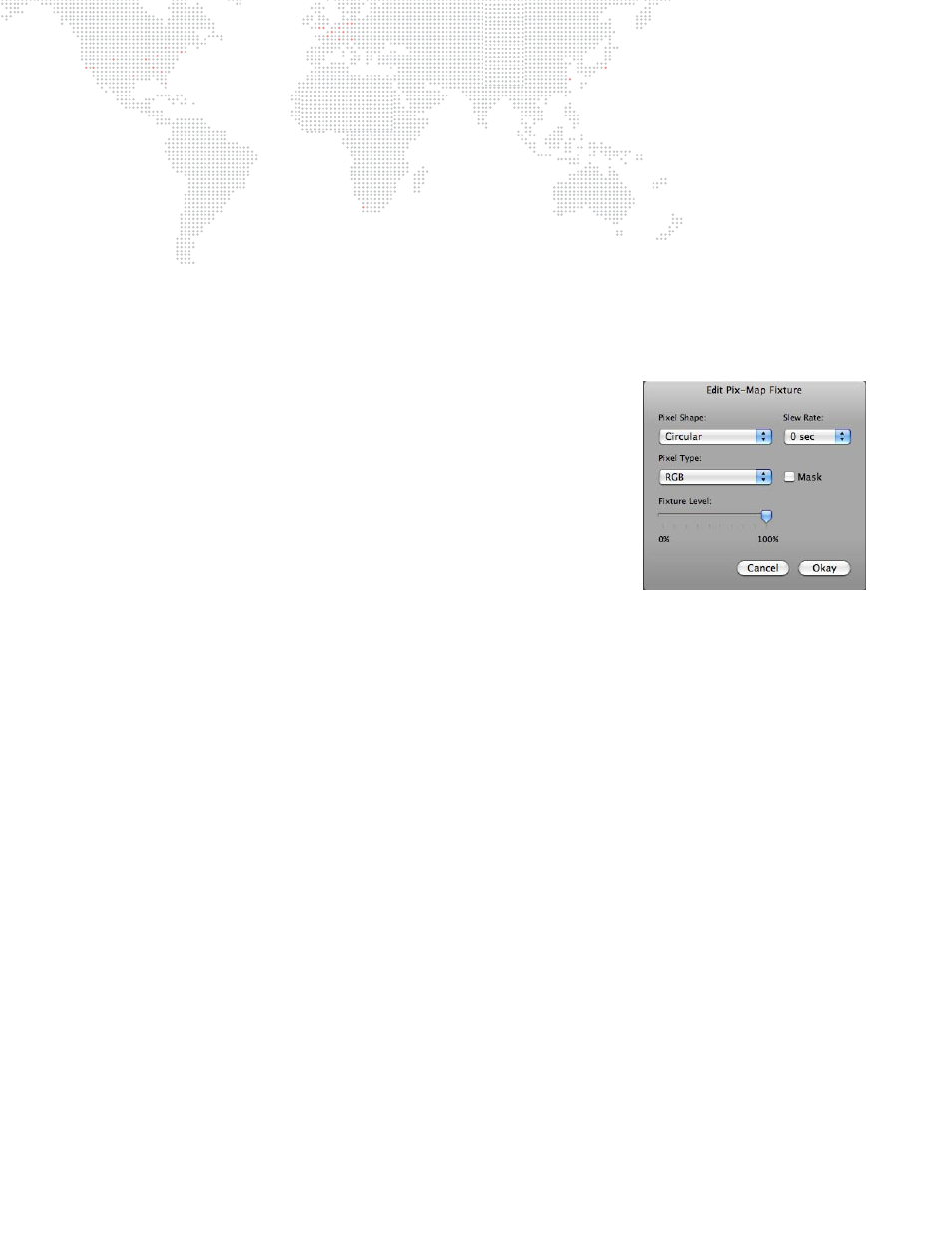
If you have placed a fixture onto the context grid, you can select that fixture (or
multiple fixtures) and edit fixture properties: pixel shape, pixel type, fixture level,
slew rate, and mask. Select one or more fixtures and then choose Edit Fixture
from the Pixel Map menu on the menu bar. This will open a window where you
can modify those settings.
This feature can be used to modify both stock and custom fixtures. It only
modifies patched fixtures though, not the read-only profiles used when adding a
new fixture to the context grid. Take care when editing multiple fixtures as the
modifications shown in the window will overwrite all of the existing properties
on all of the selected fixtures.
Sampling Areas
The most complex aspect of the MBOX pixel-mapping is the Sample Area. Sample Areas are powerful objects that
allow you to sample different areas of the screen in different ways so as to better map on-screen content to fixture
types with different resolutions. Without Sample Areas you always have the same fixed relationship between screen
pixels and pixels on fixtures, no matter what type of fixture you are using. Typically this works well, but only if you are
using one type of fixture.
To create a new Sample Area, click the New Sample Area button in the context area to open the Sample Area creation
window. There are two areas that you need to define in order to use sampling: the Sample Area and the Output Area.
The sample area is the rectangular area of the screen image from which pixel information is taken. The output area is
the rectangular area of the pixel-mapping context to which the information from the sample area is applied. Each of
these two areas has an origin setting found at the lower-left corner of the rectangle. The sample origin is a point within
the screen image (Texture Size) and the output origin is a point within the context grid.
Without the use of Sample Areas, the entire pixel-mapping context is sampled from the entire screen image (see
illustration on
). When using Sample Areas, each rectangle is a sample of only part of the screen image.
Furthermore, each sample can be scaled uniquely and applied to a specific portion of the context.
For example, you are programming a show that uses two different types of LED fixtures. Fixture type A has large
pixels that are fewer in number and widely spaced (center to center). Fixture type B has many smaller pixels whose
centers are close together. It is your intent to play low resolution content on fixture type A but to play higher resolution
content on fixture type B. The problem is that you have only one media server. Sample Areas allow you to use one
server to provide appropriately sampled content to both fixture types at the same time. In fact, you can even play the
exact same content on both fixture types (at different sampling resolutions) if desired.
If you want to play different content on each of your fixture types, then first split up the screen in some manner and
use part of it for one fixture type and the other part for the other fixture type. Use separate layers to place content on
each area of the screen. Your sample area for fixture type A is the entire bottom half of the screen. If your Texture Size
is set to 800
px
x 600
px
then the sample area will be 800
px
x 300
px
and its origin is (0,0) – the bottom left corner of the
screen. Your sample area for fixture type B is the top-left quarter of the screen so it is 400
px
x 300
px
and its origin is
(0,300).
