The metrics inspector – Apple iWeb User Manual
Page 31

Chapter 2
Inspectors and Other Windows at a Glance
31
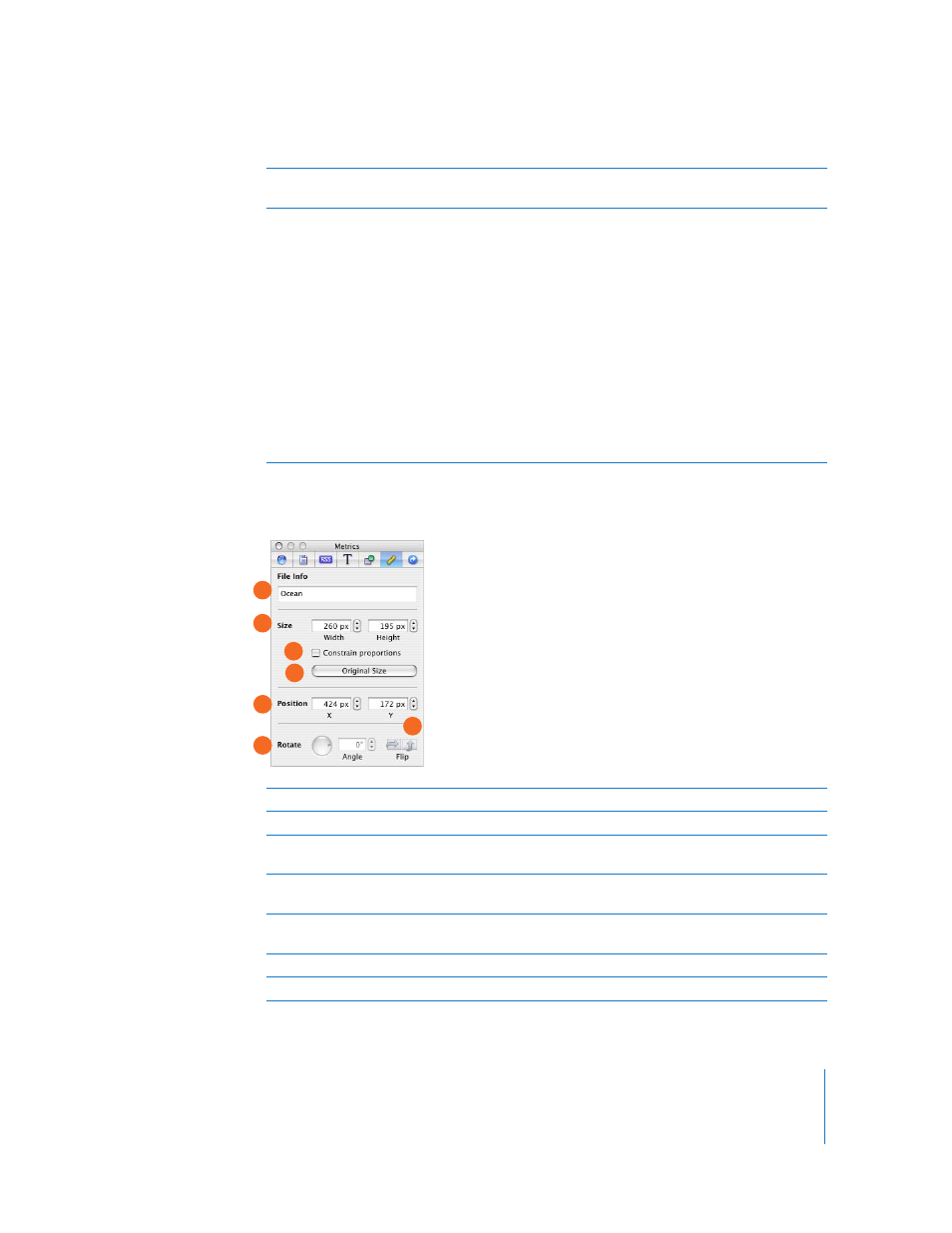
The Metrics Inspector
Use the Metrics Inspector to change an object’s orientation, size, or position.
G
Opacity slider and field: Drag the slider (or enter a value in the field) to make the selected
object more or less transparent.
H
Image Fill settings: To change the image, drag a file to the image well or click Choose. Choose a
scaling option from the pop-up menu.
 Scale to Fit resizes the image to fit the object’s dimensions as well as possible. If the object’s
shape is different from that of the original image, parts of the image may not appear; blank
space may also appear around the image.
 Scale to Fill makes the image appear larger or smaller, sizing it to leave no space around the
image, even if the object and image have different shapes.
 Stretch sizes the image to fit the object’s dimensions but distorts it if the object has a shape
different from the original image.
 Original Size places the image inside the object without altering its original dimensions. If the
image is larger than the object, you see only a part of the image in the object. If the image is
smaller than the object, there is blank space around it.
 Tile repeats the image inside the object, if the image is smaller than the object. If the image is
larger than the object, you see only part of the image inside the object.
For examples of these settings, see “Filling a shape with a color or an image” in iWeb Help.
A
File Info field: The filename of the selected image, movie, or imported file appears here.
B
Size fields: Resize objects to exact dimensions by specifying height and width.
C
“Constrain proportions” checkbox: Select to maintain the width-to-height ratio when you
resize an object.
D
Original Size button: Click to return the selected object to the size it was when it was originally
imported.
E
Position fields: Place an object at a specific location by specifying X and Y coordinates on the
webpage (0,0 is the top-left corner).
F
Rotate controls: Drag the wheel to rotate an object, or specify an angle in the Angle field.
G
Flip buttons: Flip an image horizontally or vertically.
A
B
C
D
E
F
G
