Siemens sony User Manual
Page 35

Creating the application
35
7.
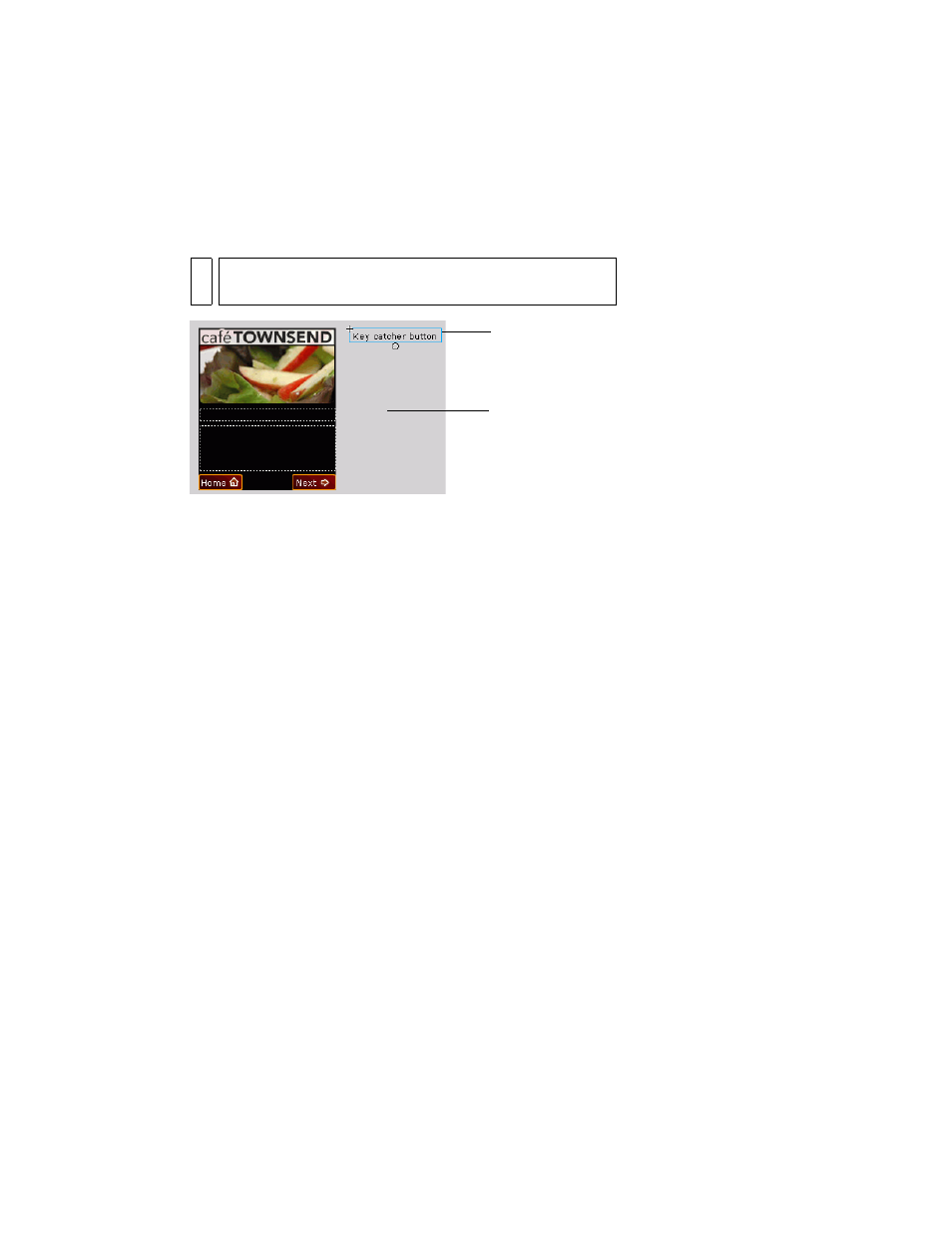
From the Library, drag the Key Catcher button symbol and place it in
the work area off the Stage.
The purpose of this button is to “catch” ActionScript keypress events
initiated by the user, and then take the appropriate action. For more
information about using key catcher buttons, see “Creating a key
catcher button” in Developing Flash Lite 1.x Applications.
8.
Select the key catcher button, and in the Actions panel, enter the
following code:
// Handle right soft key event ("Next" button):
on(keyPress "
play();
}
// Handle left soft key event ("Home" button):
on(keyPress "
gotoAndStop("main");
}
The first
on(keyPress)
handler advances the image animation to the
next image in the sequence; the second one sends the playhead to the
main application screen.
9.
Choose Control > Test Movie to test the final application in
the emulator.
NOT
E
To view the work area, in Flash choose View > Work Area.
Work area
Key catcher button
- C2-010 (51 pages)
- Simatic M7-400 (638 pages)
- S323 (381 pages)
- CL-010-I (104 pages)
- SIMODRIVE 611-D (1154 pages)
- CL-110 (111 pages)
- SPC3 (68 pages)
- ADSL 50 (73 pages)
- S5-135U/155U (560 pages)
- eWON4002 (38 pages)
- SpeedStream 5450 (83 pages)
- 4200 Series (85 pages)
- SL4 (104 pages)
- Simens Gigaset WLAN dsl/cable SE551 (148 pages)
- ADVANCE NETWORK COMMUNICATIONS BOARD/DATANET 2000592-001 (72 pages)
- CL-110-I (129 pages)
- 5890 (102 pages)
- SIMATIC TIWAY 1 (208 pages)
- SS1024 (48 pages)
- SE505 (135 pages)
- GIGASET 54 (56 pages)
- SLI-5310-I IAD (128 pages)
- ProLINE-RoadRunner (58 pages)
- CP 1515 (299 pages)
- Gigaset 3070 (83 pages)
- Terminal TC35 (39 pages)
- SIMATIC PC Adapter TS Adapter (28 pages)
- 108 (143 pages)
- SX763 (156 pages)
- 500 NIM (138 pages)
- Commissioning PC Stations C79000-G8976-C156-07 (300 pages)
- E-110 (90 pages)
- TC65 (90 pages)
- MC35 (228 pages)
- TC35 (39 pages)
- Gigaset SX541 WLAN dsl (187 pages)
- 2614 (44 pages)
- 2602 (32 pages)
- BUSINESS CLASS 5930 (94 pages)
- DTU3005-B (54 pages)
- SpeedStream 2624 (2 pages)
- IEEE802.11 (84 pages)
- SANTIS-ab (28 pages)
- gigaset SE551 (175 pages)
- 300 (56 pages)
