Siemens sony User Manual
Page 30

30
Creating a Flash Lite Application
13.
To create the mask layer, select the Images layer in the Timeline, and
then select Insert > Timeline > New Layer (or click the Insert Layer
button in the Timeline).
14.
Insert a keyframe on Frame 10 of the new mask layer.
15.
Using the Rectangle tool in the Tools panel, create a rectangle over the
first (top-most) image in the images movie clip.
It doesn’t matter what fill color you use for the rectangle, but it must be
completely opaque.
16.
To make sure the rectangle covers the entire image area, double-click the
rectangle to select it, and then use the Property inspector to set its x and
y coordinates both to 0, its width to 176, and its height to 100.
17.
Right-click (Windows) or Control-click (Macintosh) the Image Mask
layer in the Timeline, and select Mask from the context menu.
The layer is converted to a mask layer, indicated by a mask layer icon.
The layer immediately below it is linked to the mask layer, and its
contents show through the filled area on the mask. For more
information about working with mask layers in Flash, see “Using mask
layers” in Using Flash.
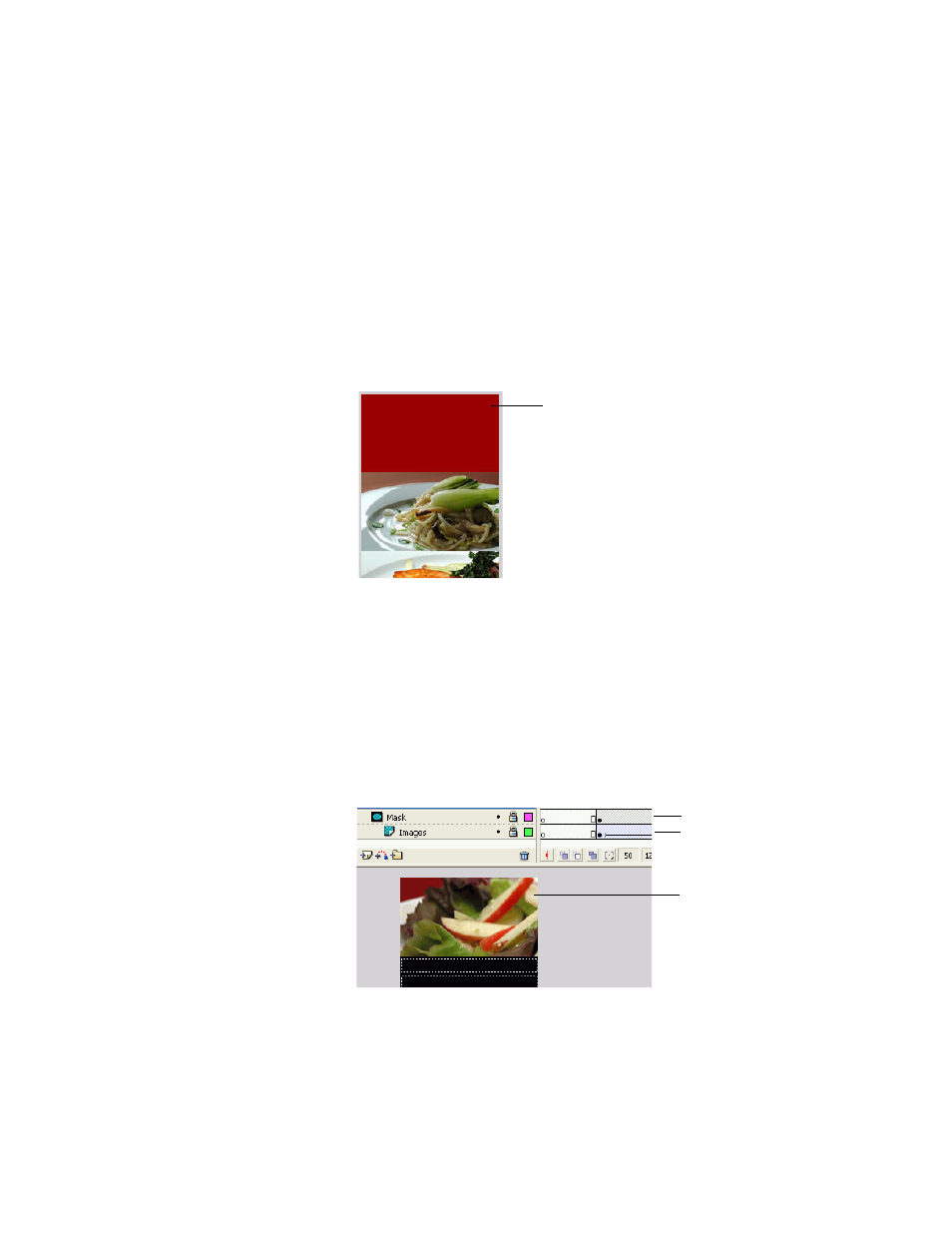
Masking rectangle
Mask layer
Masked layer
Masked region
on the Stage
