1 canopen node – edit mode, 2 canopen node - ui format, 6 kickstart modules – ebm-papst Kickstart User Manual
Page 21

21
6 Kickstart Modules
6.3.1 CANopen Node – Edit Mode
The
edit Mode affects the appearance and behavior of the CANopen Node module. It can be modified from Design Mode.
NOTICe
User Level 2 is required to switch to
Design Mode.
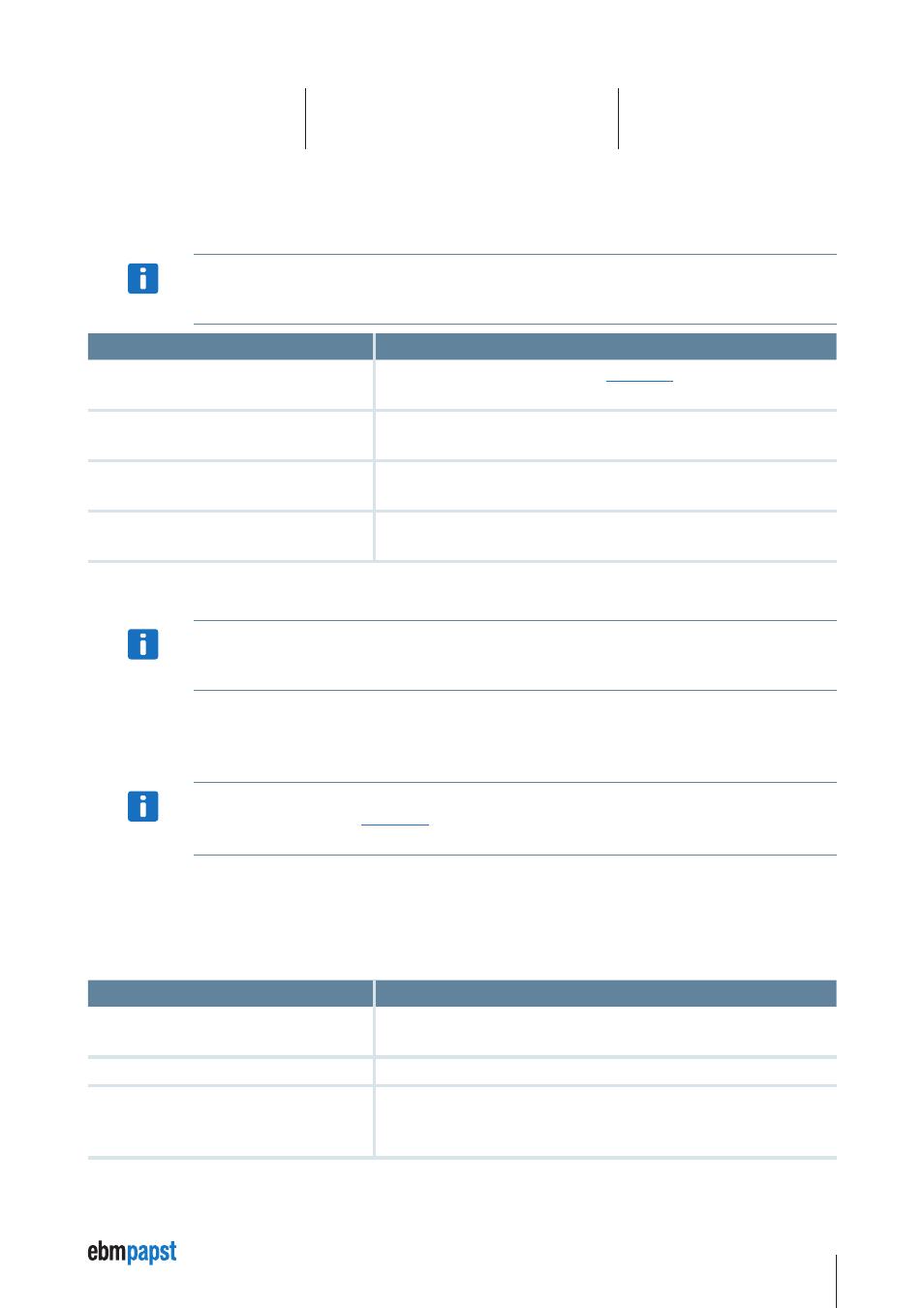
Name
Description
0 – Standard
The read / write behavior is similar to the
Read / Write works on the
currently selected object only.
1 – List Read
No
Write / edit functionality, Read always reads the entire list of parameters,
not only a single object.
2 – List Read/Write
No
Store / Reset functionality. Read / Write always affect the entire list of
parameters.
3 – Auto Store
Same as the
editMode = 2 but Write will always execute a Store action after
writing the values, to make the parameter change permanent.
6.3.2 CANopen Node - UI Format
NOTICe
User Level 2 is required to switch to
Design Mode, which makes the UI Format column available for editing.
The
UI Format column in the Parameter editor table configures the editing control available for each data object.
Custom
UI Format settings for each object allow a clean and intuitive on-the-fly visualization of its value. For example, a dial and a slider for
integer data within a well-defined min / max range, or a combo box for multiple-choice parameters.
NOTICe
The
UI Format settings described below are not identical to the ones used for the UI Panel. However, if you drag a data
object from the
UI Panel or the
and drop it on the
CANopen Node panel, appropriate conversions and
additions are applied.
The
UI Format value is a list of key-value attribute pairs, delimited by semi-colons (“;”). The following is a description of the available
attributes:
type
Defines the type of data to be visualized.
type
Description
integer
Integer values are displayed as a textbox, a dial and a slider. See the
range
attribute to define min/max values.
text
Texts are displayed using a textbox only.
combo
A combo box. This is useful for objects that accept a limited set of different values
with different meanings. The values available and their descriptions are defined
using the
options attribute. See below for more information and an example.
