Chapter 2 understanding and using front ends, Overview, Presentation/look and feel – Google Search Appliance User Experience Guide User Manual
Page 7: Content filtering and enrichment

7
Chapter 2 Understanding and Using Front Ends
Overview
The Google Search Appliance feature that enables you to create different search experiences for users is
the front end. A front end is a framework that manages most of the elements of a single search
experience.
Front ends can be broadly classed into two categories of functionality:
●
●
Content filtering and enrichment
Presentation/look and feel
Presentation/look and feel contains many of the features described in
. If you are using a custom presentation layer, you may choose to skip presentation/look and feel
completely.
Changing the look and feel of the UI can be as simple as updating global settings, such as font type or
size, and activating the presentation features by using the search appliance’s Page Layout Helper. Or it
can be as sophisticated as extensive customization of the stylesheets.
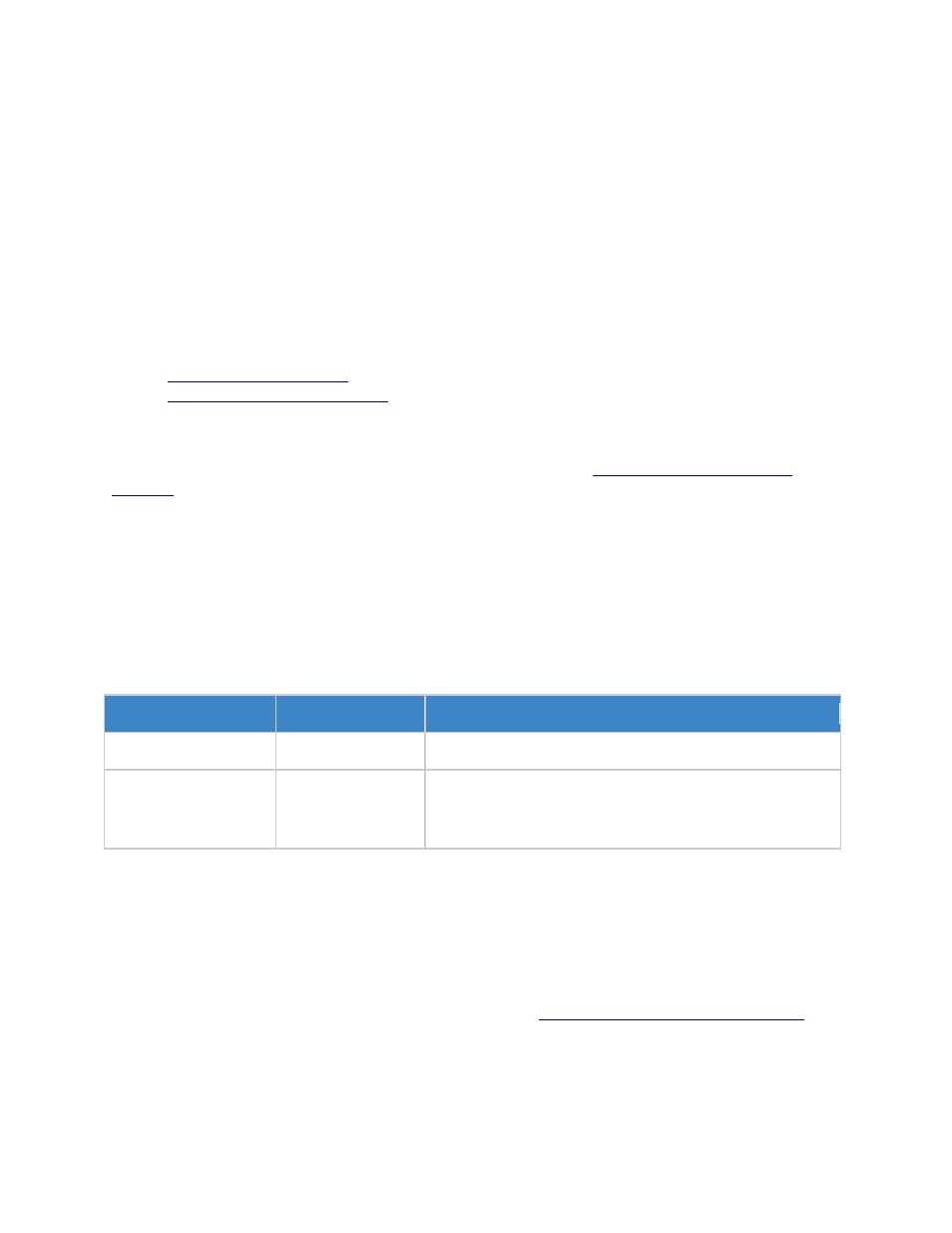
The proxystylesheet search parameter controls how search results are rendered. The following table
provides details about proxystylesheet.
Parameter
Possible Value
Description
proxystylesheet
omitted
Results are in XML format.
front end name
Results are in custom HTML format. The XSL stylesheet
associated with the specified front end is used to
transform the output.
Example
http://GSA_HOSTNAME/search?site=default_collection&client=default_frontend&ou
tput=xml_no_dtd&proxystylesheet=default_frontend&proxycustom=%3CHOME/%3E
Content filtering and enrichment
This category also contains many of the features described in
Chapter 3, Using Enrichment Features
These features enhance the users’ search effectiveness significantly. Because many of these make
changes to the results XML, these features should be used regardless of whether presentation is
delivered on-box or by means of a separate presentation layer, as they can generally be leveraged at the
application tier.
