How client-side components work – Apple WebObjects 3.5 User Manual
Page 38

Chapter 2
Dynamic Elements
38
When client-side components are used, an HTTP request can result in
either the resynchronization of state or the return of a new page. Thus,
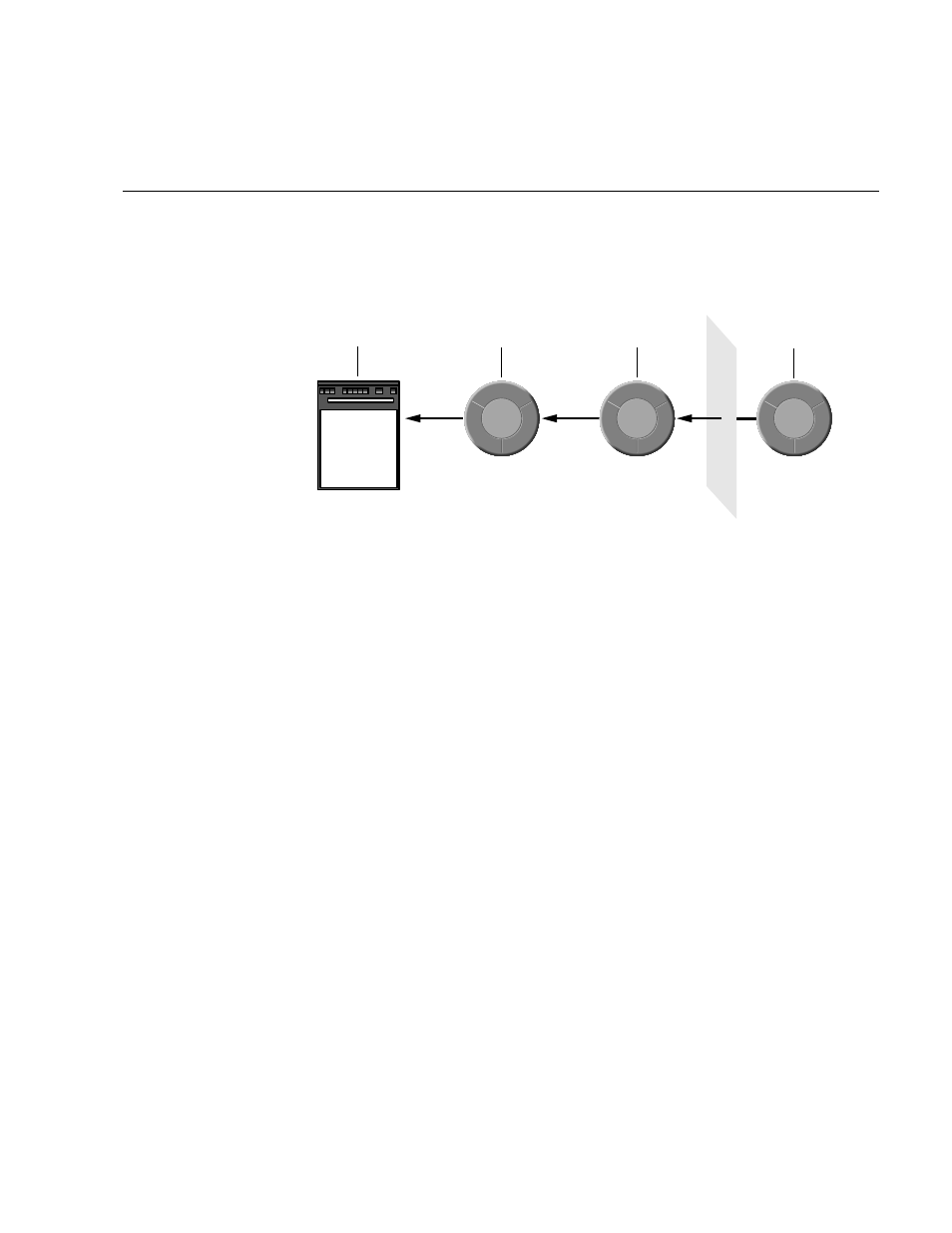
state can be synchronized without the page having to be redrawn (see
Figure 13).
Figure 13. Client-Side Java Components
•
Client-side components are more flexible than server-side dynamic
elements.
Server-side dynamic elements always generate HTML, which means that
they are limited to what HTML looks like and what HTML can do. You
can create client-side components that look like just about any imaginable
control: a dynamic calendar, a spreadsheet, or a graphing tool. To learn how
to create a client-side component, see the chapter “Creating Client-Side
Components” (page 141).
The disadvantage to using client-side components is that they require a Java-
enabled browser. Thus, you can use client-side components only when you can
be certain all of your users will have Java-enabled browsers. If you can’t
guarantee this, you should use server-side dynamic elements.
How Client-Side Components Work
A client-side component is really just a special case of a particular server-side
dynamic element named WOApplet. You use WOApplet when you want to
include any Java applet in a WebObjects application. The difference between a
client-side component and other Java applets is that client-side components can
communicate with the server.
WOApplet
Dynamic Element
attributes
Association
Client-Side
Component
HTML
Web Browser
Server
Client
