Component objects and component state – Apple WebObjects 3.5 User Manual
Page 118

Chapter 7
Managing State
118
Component Objects and Component State
In WebObjects, state can also be scoped to a component, such as a dynamically
generated page or a reusable component within a page. Common uses for
component state include storing:
•
A list of items that a user can choose from within a particular page
•
The user’s selection from that list
•
Information that the users enters in a form
•
Default values for a component’s attributes
Component state typically includes the data that a page displays, such as a list
of choices to present to the user. Suppose a user requests the page that lists
these choices. The component that represents the page must initialize itself
with the choice data and then return the response page. This completes one
cycle of the request-response loop. Now, suppose the user looks at the list of
choices, selects the third item, and submits a new request. The same
component must be present in this second cycle to identify the choice and take
the appropriate action. In short, component state often needs to persist from one
cycle of the request-response loop to the next.
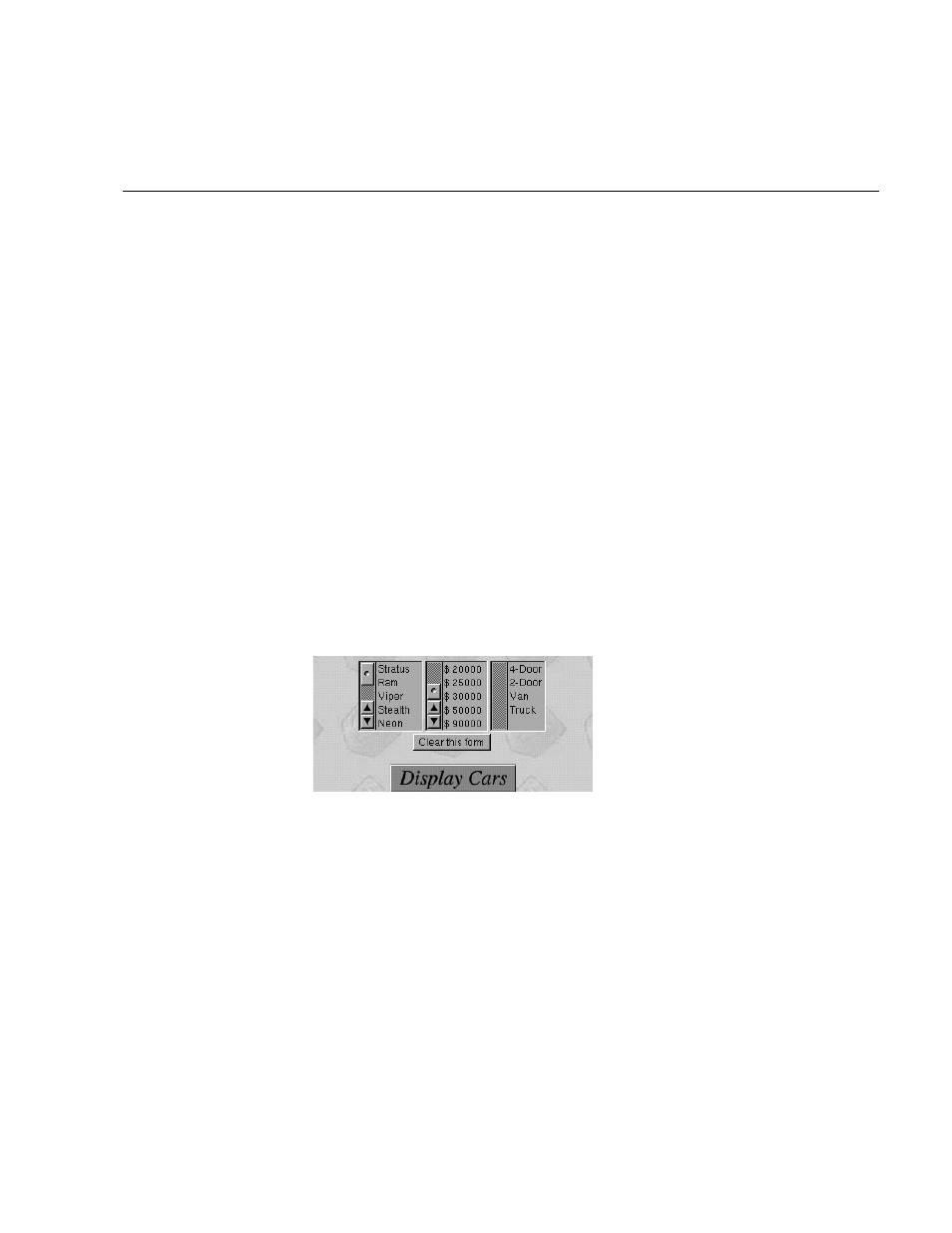
A simple example of component state can be seen in the first page of the
DodgeLite sample application, which lists models, prices, and types of vehicles
for the user to choose from (see Figure 32).
Figure 32. First Page of the DodgeLite Example
This component declares instance variables for the values displayed in the
browser and for the user’s selection from the browsers. Before the page can be
sent to the user, the instance variables that hold the values to be displayed (
model
,
price
,
type
) are initialized:
