Components – Apple WebObjects 3.5 User Manual
Page 20

Chapter 1
What Is a WebObjects Application?
20
The following sections describe the WebObjects application ingredients in
more detail.
Components
To write a WebObjects application, you create components and then connect
them. A component is a web page, or a portion of one, that has both content and
behavior. Usually a component represents an entire page, so the word “page” is
used interchangeably with the word “component.” However, remember, that
not all components represent an entire page. For example, a component might
represent only a header or footer of a page, and you can nest that component
inside of a component that does represent the entire page.
Each component is located in its own directory, named Component
.wo
, and
generally contains these parts:
•
A template that specifies how the component looks
•
Code that specifies how the component acts
•
Bindings that associate the component’s template with its code
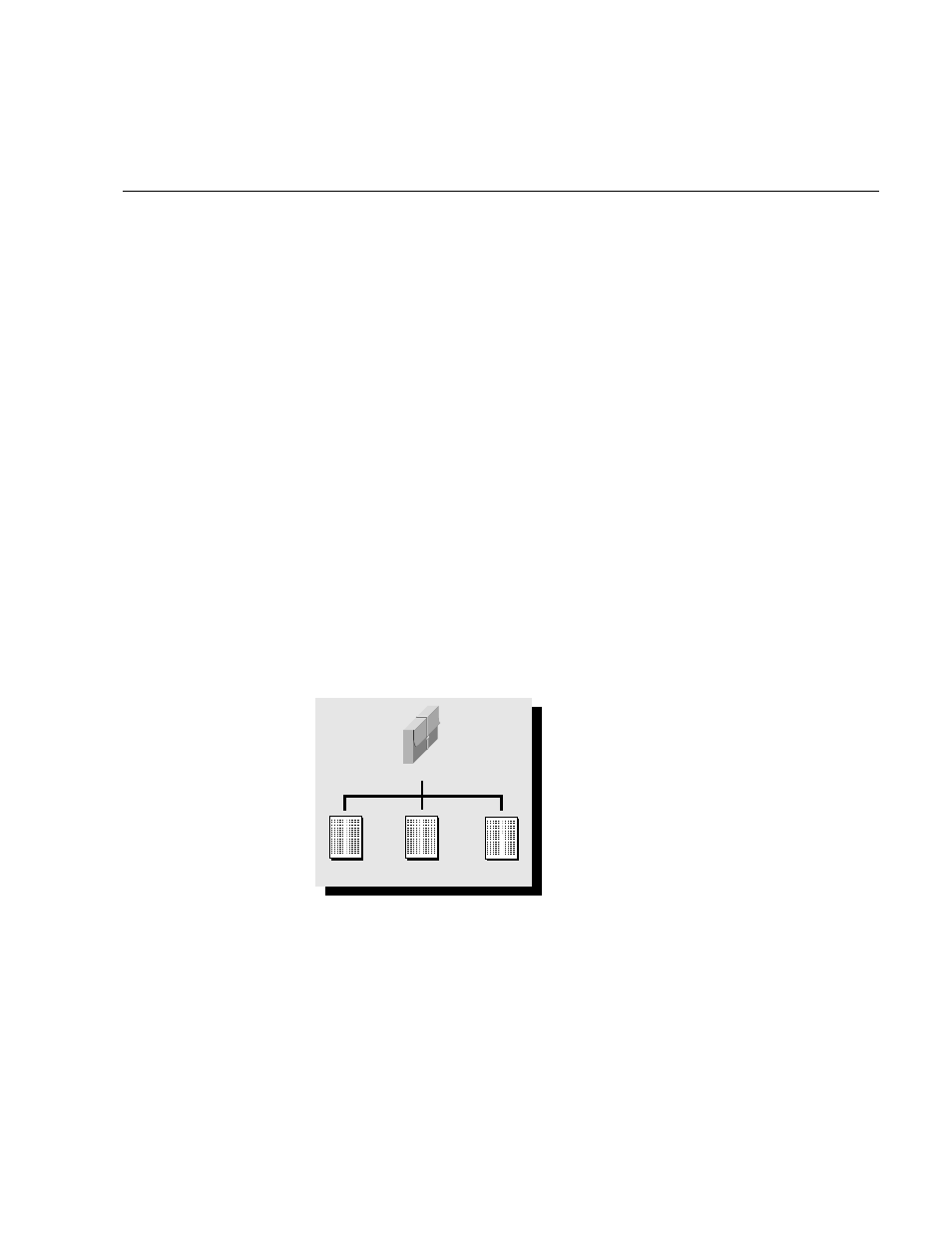
Figure 1 shows the contents of the
Main.wo
component from the HelloWorld
example. (
Main.wo
is almost always the name of the first page of a WebObjects
application.) In this example, the
Main.wo
component contains three files: a
template in the form of an HTML file (
Main.html
), the code file (
Main.wos
), and the
declarations file (
Main.wod
), which contains the bindings between the template
and the code.
Figure 1.
The Contents of a WebScript Component Directory
Typically, components contain some form of the three files shown in Figure 1;
however, any given component might contain more or fewer files. For example,
components whose code is written in a compiled language do not contain code
Main.html
Main.wo
Main.wod
Main.wos
