Comments tab, Html beautifier: comments tab – Slick EDIT V3.3 User Manual
Page 297

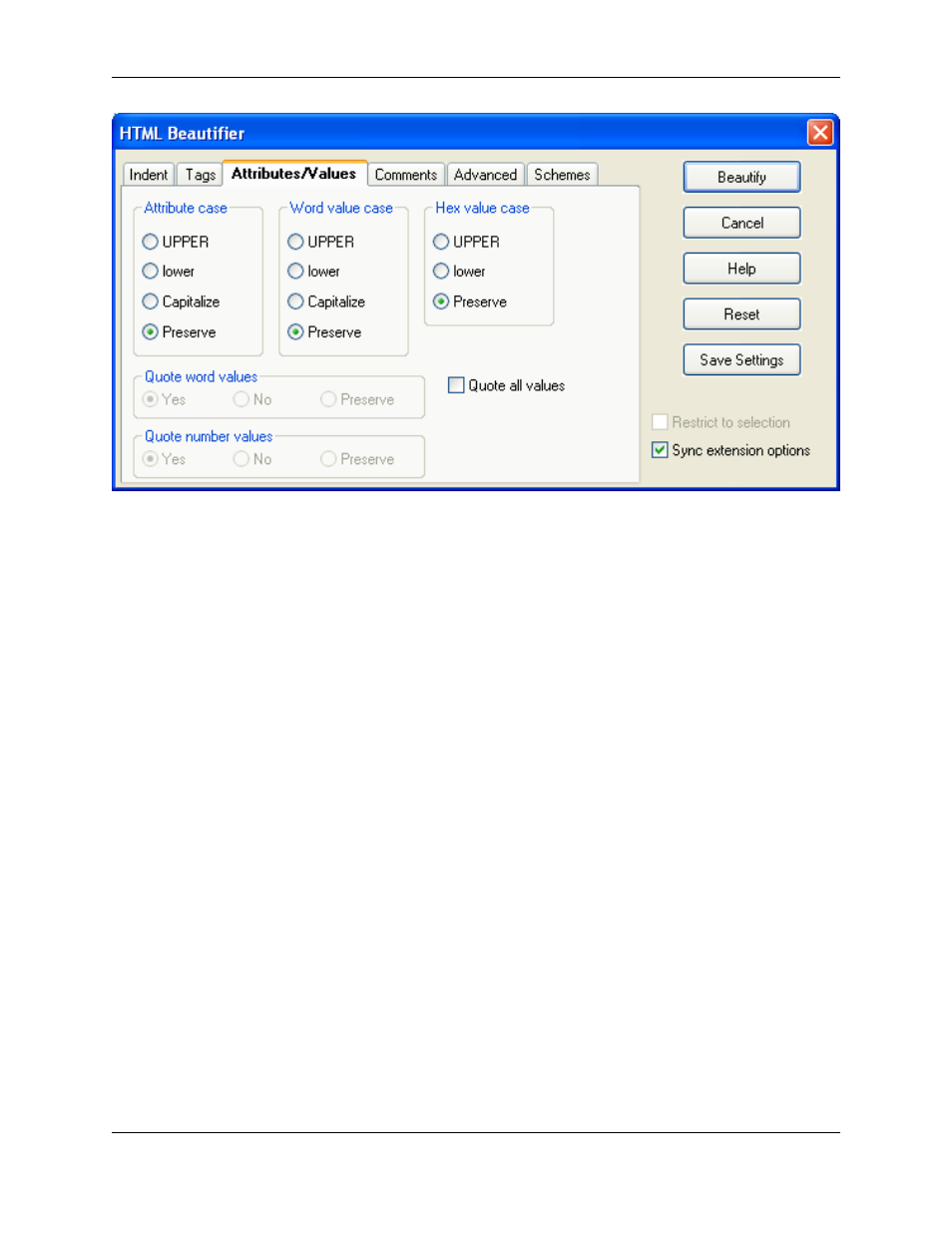
The Attributes/Values tab contains the following settings:
• Attribute case - Specifies how you want attributes cased inside the body of a tag. For example, if you
choose UPPER, then
• Word value case - Specifies how you want word values cased after the = of an attribute inside the
body of a tag. For example, if you choose UPPER, then
• Hex value case - Specifies how you want hex values cased after the = of an attribute inside the body of
a tag. For example, if you choose UPPER, then
would be beautified to• Quote word values - Specifies whether you want word values enclosed in double quotes after the = of
an attribute inside the body of a tag. For example,
• Quote number values - Specifies whether you want number values enclosed in double quotes after
the = of an attribute inside the body of a tag. For example,
• Quote all values - When on, all values will be quoted after the = of an attribute inside the body of a tag.
For example,
Comments Tab
Figure 7.28. HTML Beautifier: Comments Tab
HTML
275
