Anchor & a – hyperlink – Nokia 9110i User Manual
Page 18

18 (26)
Example 4. Image handling
original size:
enlarged image:
stretched image:height="40" width="80"/>
5.2.2 ANCHOR & A – Hyperlink
Use the
element to create a hyperlink. A hyperlink provides easy navigation through an
application and lets the user navigate to a new location. Link can be either text or an image. The <
a>
element is a short form of the <
anchor>
element, and is bound to a go task without variables. In
general it is recommended to use the <
a
> element instead of <
anchor>
where possible, to allow
more efficient tokenisation.
Anchor- and a- attributes:
title
specifies a brief text string identifying the link. In 9110i the link is displayed on a title
row, right side.
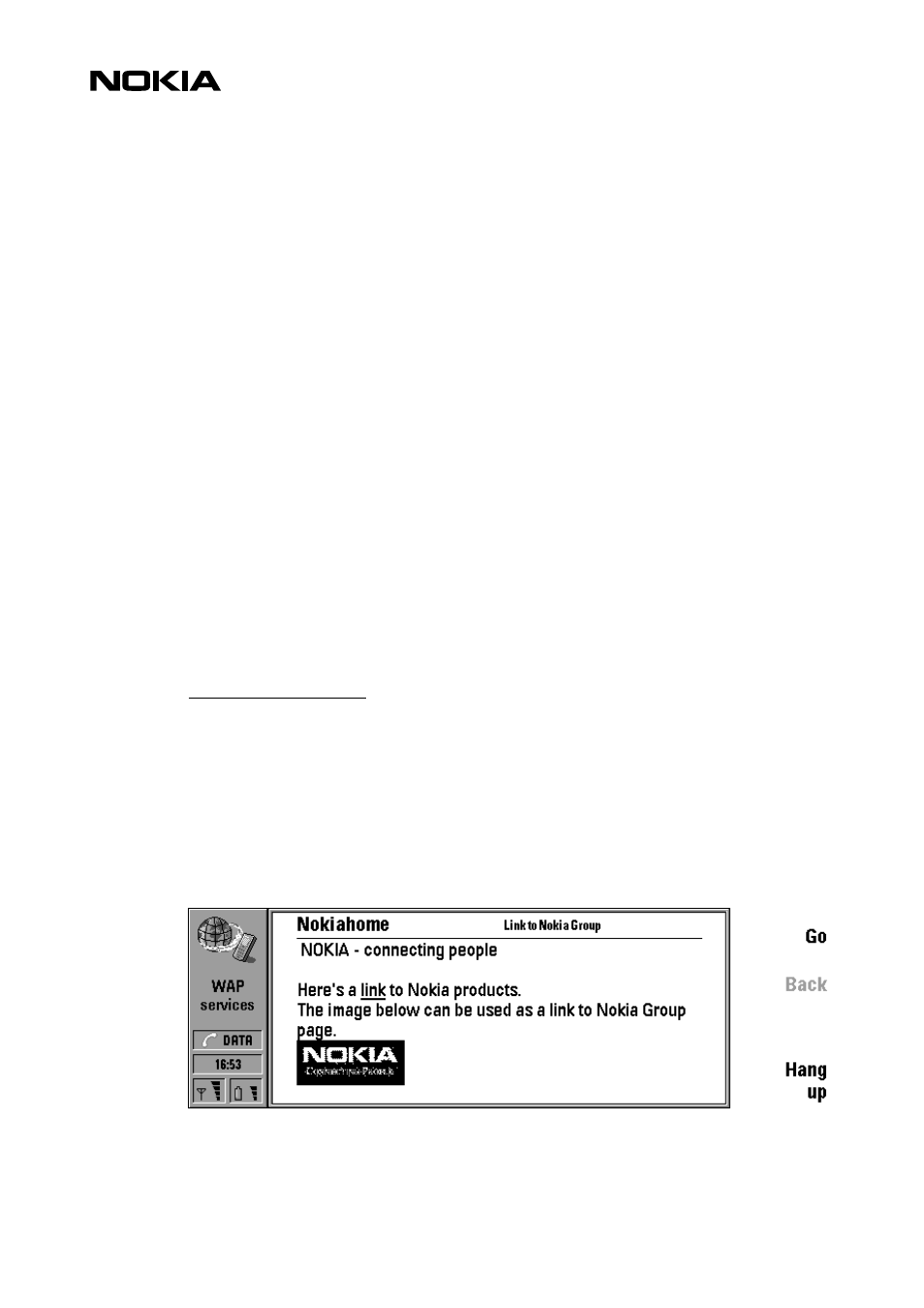
In example 5 there is a text link (the "products" card) and an image link (the "group" card) to another
card in the deck. The user activates a link by pressing go-button. The second card ("products") has links
to a local URL ("Mobile Phones" and “Wireless Data). “Nokiahome” is a link back to the first card.
Anchored links are rendered as underlined, and when selected with highlight emphasis. Note that as
links are placed within text the spaces around it has to be defined separately, this can be done by using
non-breaking space ( ) before and after the link.
Example 5, Text and image as a link
