MiG InfoCom MiG Calendar Getting Started Guide User Manual
Page 18

MiG InfoCom AB
AtFixed min = new AtFixed(1);
AtFraction preferred = new AtFraction(0.1f); // Preferred can be absolute or relative
AtFixed max = new AtFixed(4);
GridSegment segment = new GridSegment(16, min, preferred, max);
theme.addToList(CalendarTheme.KEY_GRID_SEGMENTS_ + "PrimaryDim#", 0, segment);
As the
GridSegment
s are also in a list, and there is a default
one at index 0 we add this new one before and as such
defines the first segment to be 16 rows with the provided
size constraints.
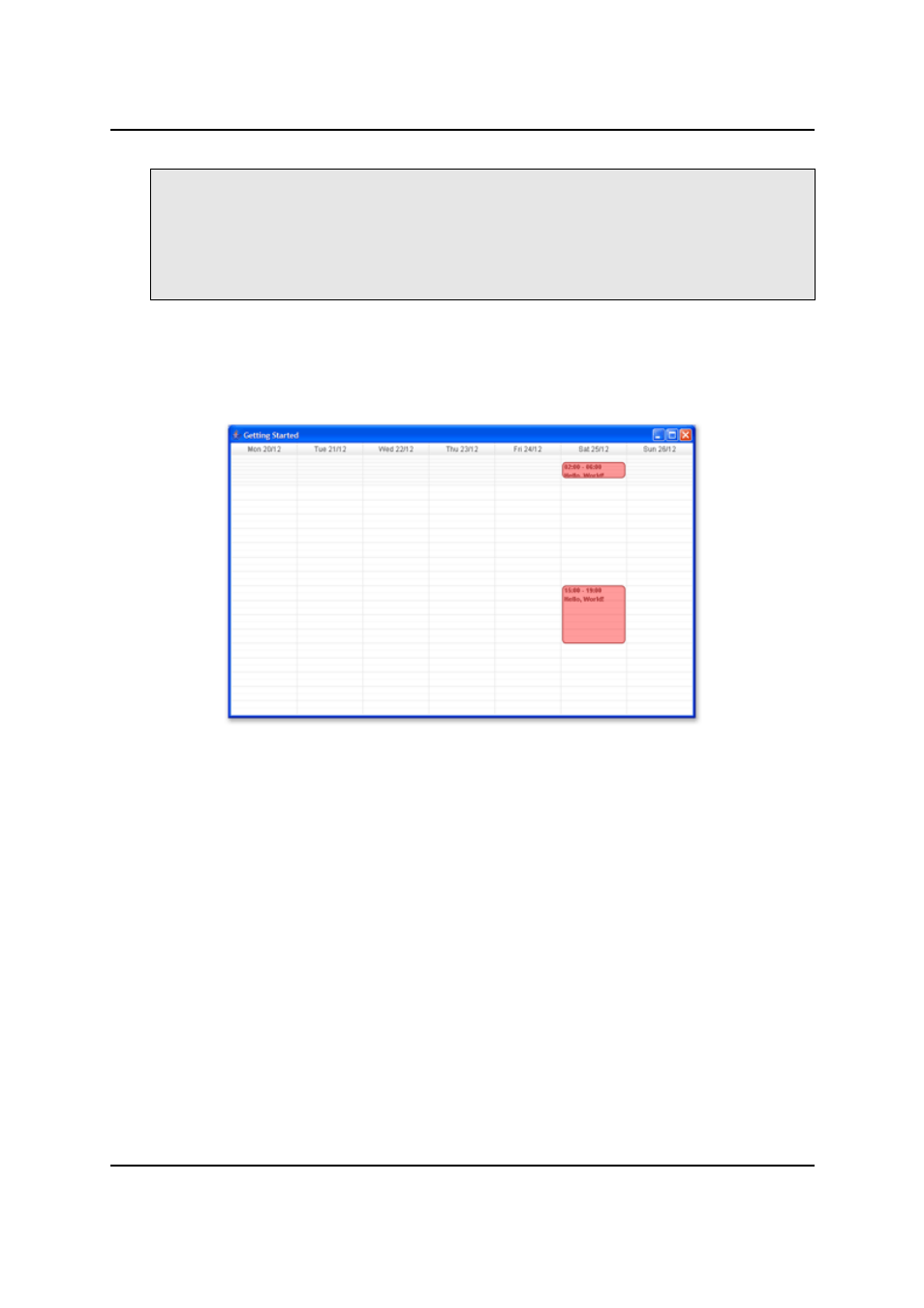
Note that even though the activities have equal lengths time
wise the one in the compressed time is shorter.
Reducing the number of grid lines, or rather setting their size
to zero, in the compressed time as well as other
improvements are left as an exercise to the reader. Here is a
screen shot on how it can look if you make some more
adjustments. The theme shown here are one of the example
themes delivered with the component, so they are free, and
encouraged, to dissect and experiment on.
Month View
If we wanted to show five weeks in a month like view, we
would do something like the following. Note that you will at
least have to remove the segment code from above or the
grid will be very small.
MiG Calendar Getting Started Guide
Page 18 / 31
Illustration 8 Non-linear time
