MiG InfoCom MiG Calendar Getting Started Guide User Manual
Page 12

MiG InfoCom AB
create the header row. A lot more can be specified including
mouse over paints, row count, size and label positioning
within the header cell. The keys used are explained in the
javadocs for
CalendarTheme
and since they are list keys
(ends with a
#
) the theme's
addToList(..)
method should
be used.
To make the header it a bit snazzier let's use a
ShapeGradientPaint
object provided with this component.
Exchange the
headerRow
object above with:
ShapeGradientPaint headerBackground = new ShapeGradientPaint(
new Color(235, 235, 235),
new Color(255, 255, 255),
90, 0.7f, 0.6f, false
);
CellDecorationRow headerRow = new CellDecorationRow(
DateRange.RANGE_TYPE_DAY,
new DateFormatList("E' 'dd'/'M"),
new AtFixed(20f),
AbsRect.FILL,
headerBackground,
Color.DARK_GRAY,
new DefaultRepetition(),
new Font("SansSerif", Font.PLAIN, 12)
);
Activities
MiG Calendar Getting Started Guide
Page 12 / 31
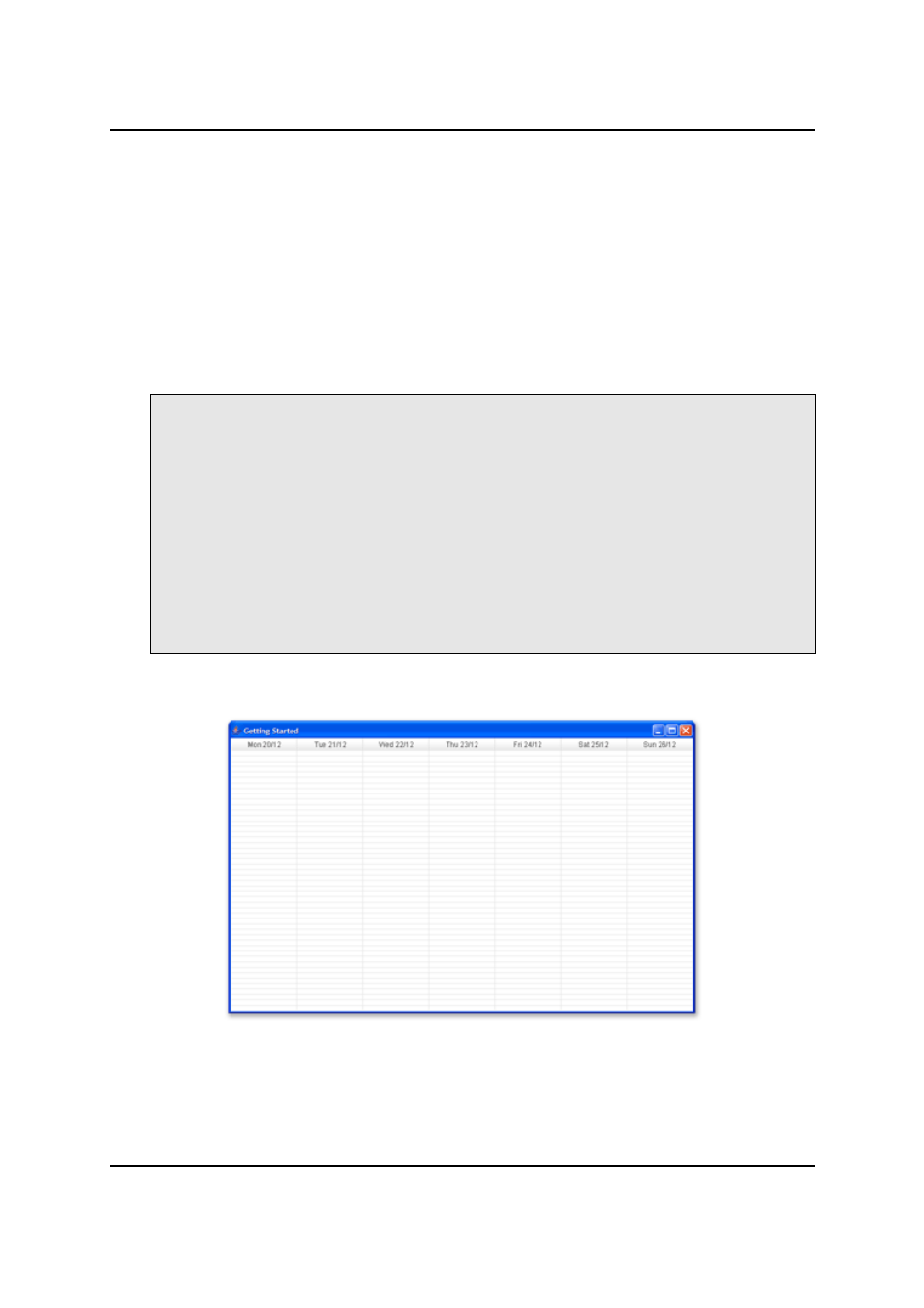
Illustration 4 Header with snazzy look
