
User’s Guide – version 3.5
NetFlow Tracker
40
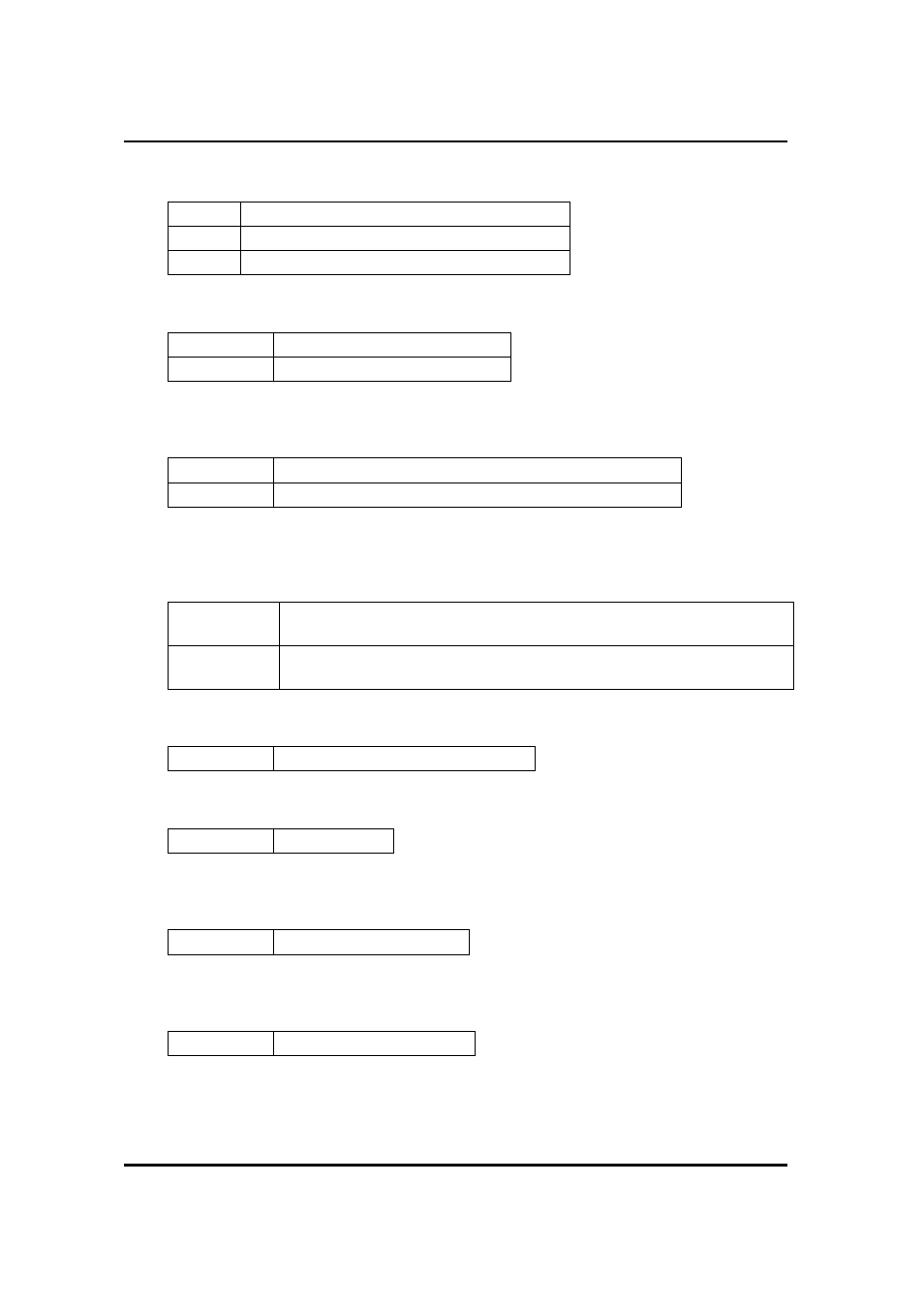
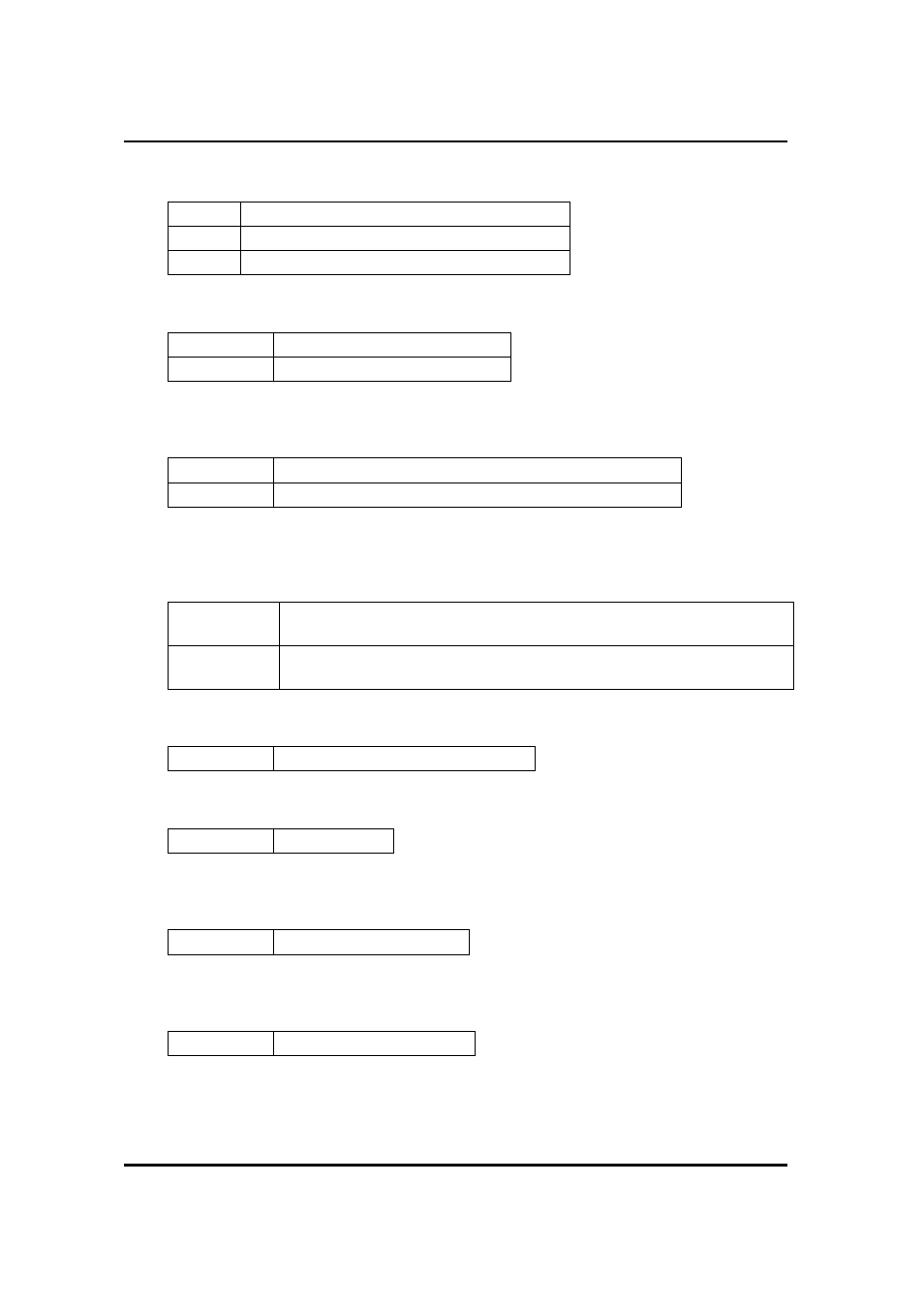
output – specifies if a tabular report or chart will be generated.
table
A tabular report will be generated (default)
chart
A chart over time will be generated
pie
A pie chart will be generated
nrecords – specifies the number of rows to show per page of a tabular report.
The number of rows per page
-1
Show all rows
others – specifies that a tabular report shows an “others” row instead of a page
navigator. Note that long-term tabular reports always show an “others” row.
true
An “others” row is shown instead of a page navigator
false
No “others” row is shown (default)
visible – specifies a visible column of a report or chart; this parameter should be
specified as many times as is necessary to include all desired columns. By default, all
columns are visible.
The URL-encoded column heading; note that % is URL-encoded as
%25
-
A column to make invisible; parameters specifying invisible columns
cannot be mixed with those specifying visible columns
nelements – specifies the number of elements to chart.
The number of elements to chart
chartTitle – specifies the chart to show.
</b></p><p style="position:absolute;top:861px;left:291px;white-space:nowrap" class="ft02">The chart title</p><p style="position:absolute;top:902px;left:144px;white-space:nowrap" class="ft01"><b>chartWidth</b> – specifies the width of the chart. This parameter can be used as an </p><p style="position:absolute;top:920px;left:144px;white-space:nowrap" class="ft02">output parameter in an executive report. </p><p style="position:absolute;top:965px;left:182px;white-space:nowrap" class="ft01"><b><width> </b></p><p style="position:absolute;top:965px;left:291px;white-space:nowrap" class="ft02">The chart width in pixels</p><p style="position:absolute;top:1007px;left:144px;white-space:nowrap" class="ft01"><b>chartHeight</b> – specifies the height of the chart. This parameter can be used as an </p><p style="position:absolute;top:1025px;left:144px;white-space:nowrap" class="ft02">output parameter in an executive report. </p><p style="position:absolute;top:1069px;left:182px;white-space:nowrap" class="ft01"><b><height> </b></p><p style="position:absolute;top:1069px;left:291px;white-space:nowrap" class="ft02">The chart height in pixels</p></div> </div> <div class="manual-page-original" itemscope="itemscope" itemtype="https://schema.org/ImageObject" data-img="/screens/114077/40.png" style="display: none;"> </div> </div> <a href="/manuals/101135/fluke-computer-accessories.html?page=39" class="manual-view__prev -onpage-nav" title="Previous (← + Ctrl)" aria-label="Previous page"><svg class="svg-icon"><use xlink:href="#icon-arrow-6"></use></svg></a> <a href="/manuals/101135/fluke-computer-accessories.html?page=41" class="manual-view__next -onpage-nav" title="Next (Ctrl + →)" aria-label="Next page"><svg class="svg-icon"><use xlink:href="#icon-arrow-6"></use></svg></a> </div> </div> <nav class="inline-nav inline-nav--dark-grey inline-nav--bottom"> <div class="pager pager--left" id="def-pager"> <span class="pager__label">Pages:</span> <a class="pager__a pager__prev" aria-label="Previous page" href="/manuals/101135/fluke-computer-accessories.html?page=39"><svg class="svg-icon"><use xlink:href="#icon-arrow-2"></use></svg></a> <a class="pager__a pager__number" href="/manuals/101135/fluke-computer-accessories.html">1</a> <span class="pager__hellip">…</span> <a class="pager__a pager__number" href="/manuals/101135/fluke-computer-accessories.html?page=38">38</a> <a class="pager__a pager__number" href="/manuals/101135/fluke-computer-accessories.html?page=39">39</a> <span class="pager__a pager__number active">40</span> <a class="pager__a pager__number" href="/manuals/101135/fluke-computer-accessories.html?page=41">41</a> <a class="pager__a pager__number" href="/manuals/101135/fluke-computer-accessories.html?page=42">42</a> <span class="pager__hellip">…</span> <a class="pager__a pager__number" href="/manuals/101135/fluke-computer-accessories.html?page=88">88</a> <a class="pager__a pager__next" aria-label="Next page" href="/manuals/101135/fluke-computer-accessories.html?page=41"><svg class="svg-icon"><use xlink:href="#icon-arrow-3"></use></svg></a> </div> <div class="complain"> <div class="popup-menu complain__menu" id="complain-wnd" style="display: none;"> <ul> <li><a href="javascript:" class="ajax-link" data-type="brand">wrong Brand</a></li> <li><a href="javascript:" class="ajax-link" data-type="model">wrong Model</a></li> <li><a href="javascript:" class="ajax-link" data-type="readability">non readable</a></li> </ul> </div> </div> </nav> </div> </div> </div> </div> </div> </main></div><footer class="footer"> <nav class="bottom-menu"> <a href="/">Home</a> <a href="/brands.html">Brands</a> <a href="/models/top.html">Popular manuals</a> <a href="/models/updated.html">Recently added</a> </nav> <div class="footer__content"> <div class="logo logo--footer"> <span class="logo__title logo__title--footer"><b>Manuals</b> Directory</span> </div> <p class="copyrights">© 2012–2025, azmanual.top<br>All rights reserved.</p> </div></footer> <script async type="text/javascript" src="/assets/js/apps/responsive/master.min.js?28"></script></body></html>