2 the home page – ProSoft Technology 5201-104S-103M User Manual
Page 18

Web Server
Web Page Construction
Page 18 of 35
ProSoft Technology, Inc.
September 28, 2005
Care must be taken in constructing your Web pages to be certain the browser
you are using understands the content sent by the server. All browsers do not
support all content that can be added to an HTML file. For example, frames are
not supported on all browsers and some browsers do not support VB scripts.
Before spending a lot of time building feature-filled Web pages, evaluate who will
be using your pages and what browsers they will be using. Test out your Web
pages on all browsers before downloading them to the module.
5.2
The Home Page
The first page you should develop is your home page. This page is used to
branch to other pages. The name of the file containing the HTML listing of your
home page should be INDEX.HTM. On the home page, you should place links to
other pages in your Web stack. These links will cause the browser to request
other pages from the system.
Before you start building your Web-page stack, layout your system on paper.
This will save you a lot of time when you start building your HTML files and will
let you brainstorm your design with others. Additionally, it is a good time to gather
any graphic files that will be used in the system. Using the designed approach
avoids the problems of constructing Web pages with invalid links and pages that
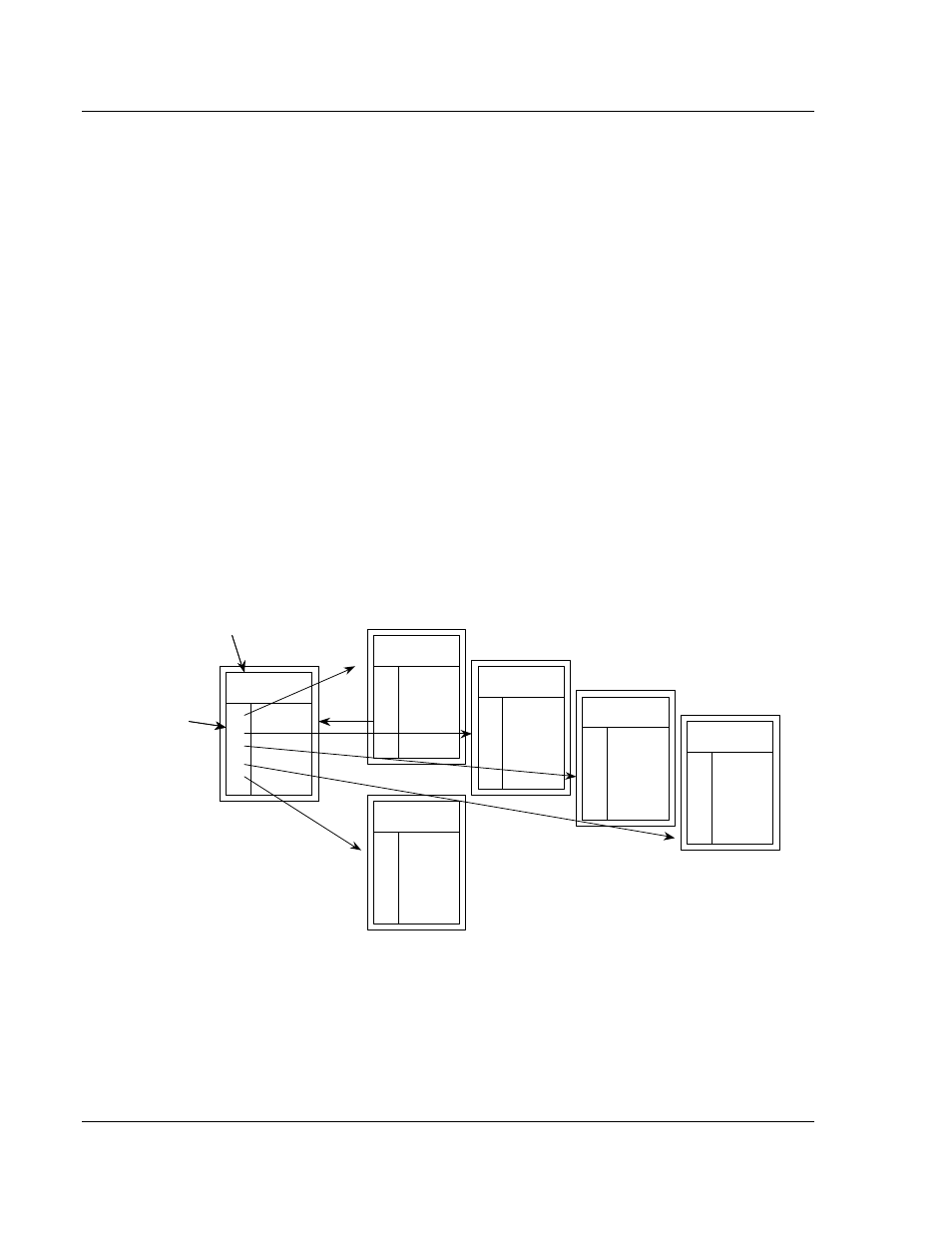
need to be constantly rebuilt due to poor design. The diagram below shows a
simple example of a Web design:
Company Logo &
Info
Table with 3 cells
Menu Bar
with links to
other pages
This area
contains text
information
1
2
3
4
5
Company Logo &
Info
Table with 3 cells
Menu Bar
with links to
other pages
This area
contains text
information
1
2
3
4
5
Index.Htm
Company Logo &
Info
This area
contains
Facility Data
from the
ProLinx
Module
2
3
4
5
H
Links for Menu
H = Index.Htm
1 = File1.Htm
2 = File2.Htm
3 = File3.Htm
4 = File4.Htm
5 = File5.Htm
File1.Htm
Company Logo &
Info
This area
contains
Pump 1 Data
from the
ProLinx
Module
1
3
4
5
H
File2.Htm
Company Logo &
Info
This area
contains
Power Data
from the
ProLinx
Module
1
2
3
5
H
File4.Htm
Company Logo &
Info
This area
contains
Alarm Data
from the
ProLinx
Module
1
2
3
4
H
File5.Htm
Company Logo &
Info
This area
contains
Pump 2 Data
from the
ProLinx
Module
1
2
4
5
H
File3.Htm
The example uses a menu on the left side of each page for a consistent user
interface and provides a link to each of the Web pages in the stack. Using this
approach, you will not construct Web pages that do not have a link to other
pages in the stack. The format of each page in the design is consistent, thus
providing visual appeal. This also helps users remember where the important
data is displayed on the page. This example could have been constructed using
a frame set and the design would be simpler and faster. Refer to your HTML
