Ericsson R380 User Manual
Page 18

16
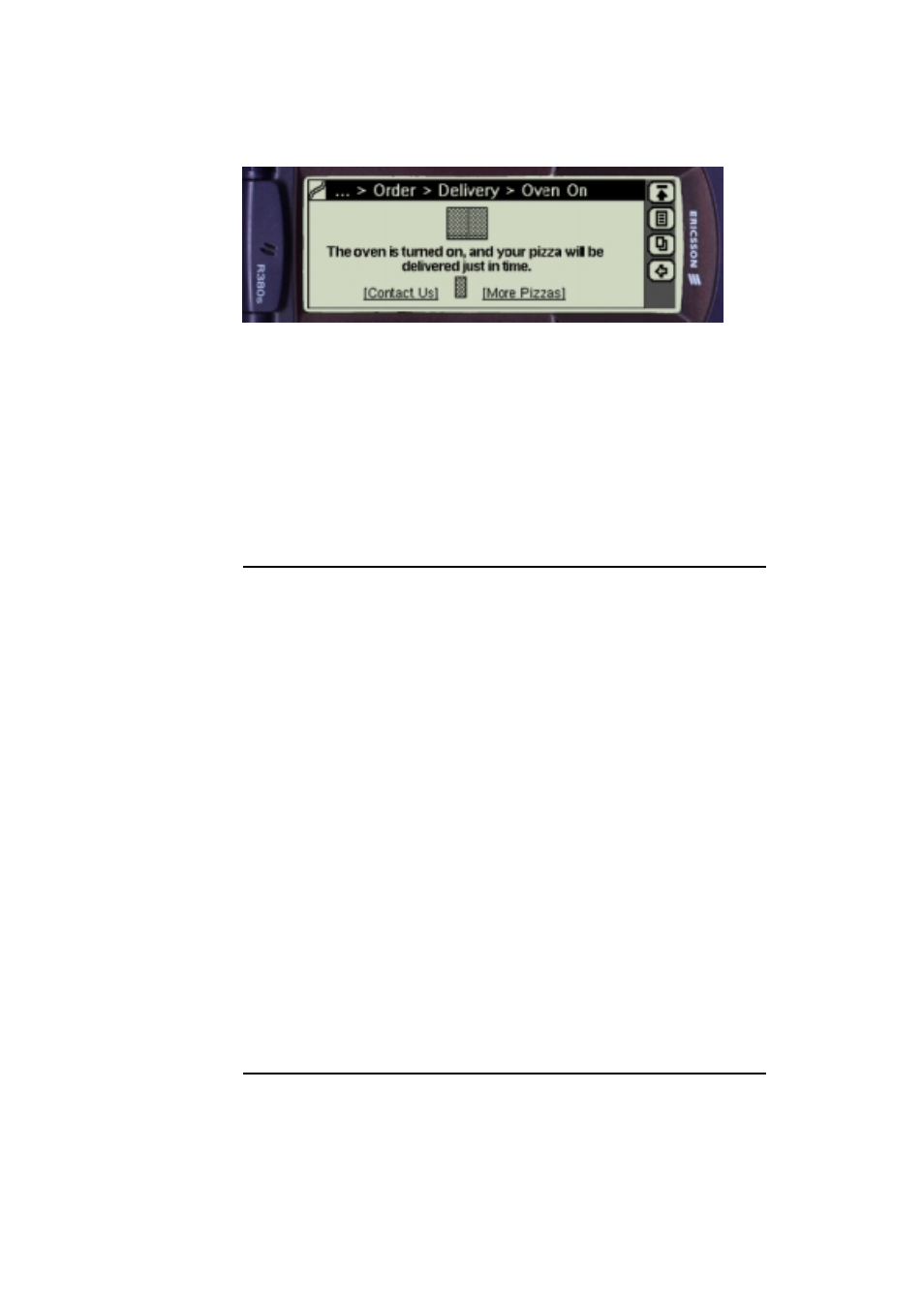
However, the R380 user can choose not to load images at all. In this case, the placeholder is
permanent.
There is no limitation on the height of an image. A user must scroll in order to view a large
image.
However, if the image is wider than the browser area, only the leftmost part of the image is
visible.
WML
The
img
element indicates that an image is to be included in the text flow.
The R380 supports the following attributes:
Attribute
Description
alt
An alternative textual representation for the image used
when card contents including an image is copied into
another R380 application.
src
The source (URI) of the image.
vspace
This attribute specifies the amount of white space to be
inserted above and below the image.
The default value is 0.
hspace
This attribute specifies the amount of white space to be
inserted to the left and right of the image.
The default value is 0.
height
This attribute indicates the vertical size of an image and is
used to reserve space when rendering the card before the
image is loaded.
width
This attribute indicates the horizontal size of an image and
is used to reserve space when rendering the card before
the image is loaded.
align
The
align
attribute can take the following values: top,
middle and bottom. Bottom alignment is the default
alignment mode for images.
The value of the
align
attribute indicates what part of
the image should be aligned to the corresponding part of
the current text line.
The
vspace
,
hspace
,
height
and
width
attributes are only supported when specified
as absolute values.
Tip:
Always include the height and width attributes when using images. This guarantees that
the card layout pattern will be correct when first displayed, even if no images have yet been
loaded.
