Using images – Ericsson R380 User Manual
Page 17

15
Touching the screen anywhere in an input field makes the keyboard, or character recognition
screen, appear (see
above).
WML
Input fields are defined by using the
input
element.
The following attributes are supported:
Attribute
Description
type
The
type
attribute can take the following values: text and
password.
If
type
is set to password, the characters entered in the
On-screen Keyboard are replaced by asterisks when
displayed.
value
If no pre-load value is defined for the input object, the
value of the
value
attribute is used as a default text in
the input field.
maxlength
Maximum number of characters a user can enter.
title
The value of the
title
attribute is used as label in the
first line of the On-screen Keyboard component.
An input example
Name
Address
name="address"/>
Using Images
The R380 browser supports images in WAP bitmap (WBMP) and GIF formats.
WBMP supports black and white.
If the GIF format is used, three different “colors” are available:
White
0% black
Mid-grey
50% black
Black
100% black
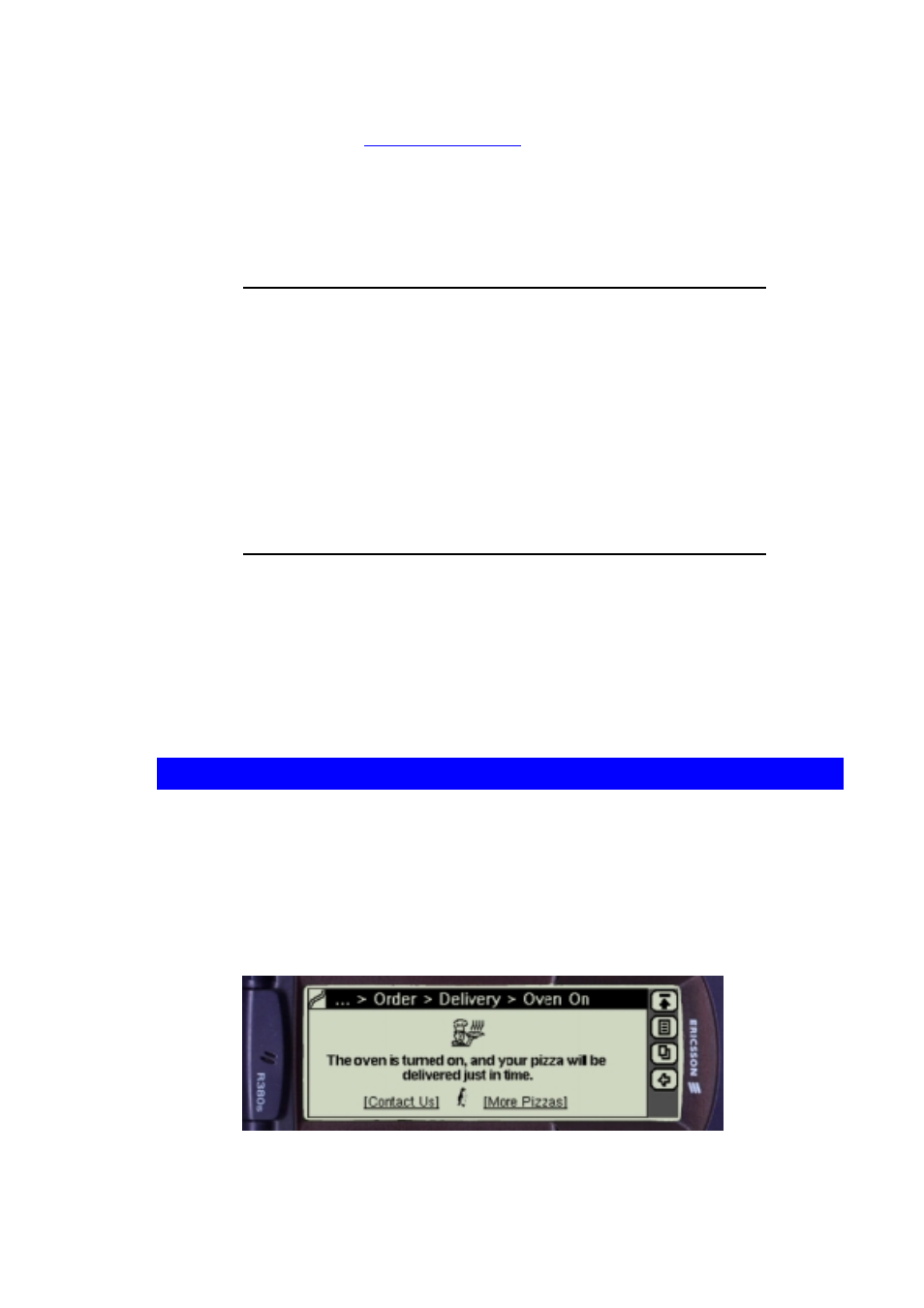
An image is always loaded after the WML code. During the load time, the browser displays a
rectangular placeholder. See the figure below.
